WordPressでHPやブログが簡単に作成できるElementorについて特徴を教えて下さい

今回はElementorそのものについて解説していきます!

- toiro.onlineの運営者(現役サラリーマン、情報システム責任者)
- WEBマスター歴10年以上(WEBデザイナー、WEBディレクターなど)
- フリーランスとしての活動実績(数々のWEB案件受注で最高受注額:7桁)
Twitter(@toiro_online)を運営中
- Elementorの概要と拡張性について
- ElementorでどのようなWEBサイトが構築できるのか
- ElementorとElementor Proの違い
WordPressのプラグインとしてElementorというプラグインが注目されていますが、実際にどのようなプラグインなのかについて海外製ということもあり日本ではまだあまり知られていません。
とは言え、一部のブロガーやYouTuberの影響により認知度が上がってきているのも事実です。
私もWordPressを使い始めた頃、自由に独自のオリジナルデザインでページデザインができる方法を探していた時に、ページビルダーとしてElementorの存在を知り、そこからWEBサイト制作スピードが格段と上がって今ではフリーランスとしてWEB制作案件を頂くまでになりました。
そんなWEBサイトを構築するにあたって、とても重宝しているプラグインだからこそ多くの方に知っていただきたくご紹介させていただきます。
Elemenotrとは
ElementorはWordPress用のドラッグアンドドロップでWEBページを構築するためのページビルダープラグインです。
Elementorを使用することでWordPressテーマに付属している標準の投稿や固定ページのテンプレートを独自のオリジナルの投稿や固定ページとして作成することができるようになります。
編集するにあたり、HTMLやCSS、PHPなどのプログラミング言語を用いたコーディングスキルは不要で、すべての操作をノンプログラマーでも扱えるように最適化されたインターフェイス上でWEBサイトのページデザインができるようになっています。
かつてはWEBサイトを構築するに専門的な技術を必要としていたことが、Elementorを使用することで簡単かつスピーディーに制作できるようになるため、WEBサイト制作するためのコストを大幅に抑えることができるとあって世界のWordPressプラグインシェア率でも2022年度では2位、ページビルダーとしては1位と注目されるプラグインです。
Elementorの魅力を5つ紹介
魅力1:ノーコードで設計可能
Elementorはウィジェットと呼ばれるページを構成するための要素となるブロックを組み合わせてオリジナルのページデザインを構築します。
すべての操作がマウス操作のみで完結するように設計(GUI)されているため、HTMLやCSSなどのコーディングスキルを必要としません。
またElementorはPHPファイル群から構成されたCMSであるWordPressのプラグインとして機能します。
Elementorを用いることでプログラミング言語であるPHPによる専門的なスキルを必要としません。
ノーコードでオリジナルのページデザインだけでなく、サイト全体の設計を行うことができるElementorは機能だけでなく使い勝手にも配慮されたページビルダープラグインなのです。
魅力2:どんなWordPressテーマでもカスタマイズ可能
WordPressでWEBサイトを構築するにはWordPressテーマをインストールしてデザインの定義を調整します。
WordPressテーマによってはtoiro.onlineが使用しるテーマ「Affinger 6」にもあるように、独自にテーマをカスタマイズするための管理画面が備わっていたりするものもあります。
そんな様々な独自機能を有するWordPressテーマであったとしてもElementorは機能するように設計されています。
WordPressテーマに付随する独自の機能はそのままに、Elementorとしての編集を上乗せするようにして編集することができるようになるため、WordPressテーマに依存しないことになります。
なお、ElementorでWEBサイト全体のデザインをする場合は、なるべくページを表示するための容量が軽くてサイト表示スピードやSEO対策が施されたWordPressテーマをインストールして使用することをオススメします。
以下、Elementorを利用してWEBサイトを制作する際にオススメできるWordPressテーマ一覧です。
| WordPressテーマ名 | 詳細 |
|---|---|
| Astra | Elementorに最適化されたWordPressテーマでフロントエンドで 50KB 未満と非常に軽量 |
| Hello | Elementor用のWordPressテーマとして展開されておりプレーンで軽いテーマな上に相性抜群です! |
| OceanWP | ブログ、ポートフォリオサイト、ビジネスサイト、ECサイトなど様々なWEBサイトを構築可能とするテーマ |
| Zakra | モダンな多目的テーマでElementorにも対応しており主な WordPress プラグインに互換性があります |
| Sydney | ビジネステーマとして展開されており企業やフリーランサーなどに向いているWordPressテーマ |
| GeneratePress | スピードと使いやすさを重視して作られたWordPressテーマでページサイズが10kb以下 (gzip 圧縮時)と超軽量 |
| Neve | 完全にAMP最適化済みのレスポンシブテーマでコードはSEO最適化済み化されElementor対応のテーマ |
以上のように、WordPressテーマには有料や無料とありますが、無料のWordPressテーマでもElementorを活用することで、有料のWordPressテーマのようなデザインを作成することができます。
もちろん有料のWordPressテーマを用いてElementorでデザインを加えることも可能ですので、デザイン以外の部分で使いたい機能がWordPressテーマに備わっているかなど総合的にみて決めていただくのがベストだと思います。
toiro.onlineはブログとして運営しているため、WordPressテーマはAffinger6を採用しています
無料版のElementorは固定ページや投稿ページといったページ単体ページを作成することができますが、投稿一覧ページや検索結果一覧、404エラーページといったページの中身が可変するようなページにはElementor Proが必要になります。WordPressテーマを主として一部のページを無料版のElementorでデザインするところから使い慣れていく事をオススメします。
魅力3:直感でデザインするためのウィジェットが豊富
Elementorと言えば直感的に操作することができるのがウィジェットの存在がとても大きいです。
代表的なウィジェットだと「見出し」「テキストエディタ」「ボタン」「画像」「動画」「アイコン」などがあり、全31種類のウェジェット群でオリジナルページを制作することができるようなっています。
これらはウィジェットはページを構成するための要素となるウェジェットだけでなく、「内部セクション」「スペーサー」などページレイアウトを調整するためのウィジェットや「メニューアンカー」「続きを読む」といったページ内に機能を持たせるウィジェットもあります。
また、それぞれのウィジェットは設定によりカスタマイズすることができます。
ウィジェット毎に最適化された設定項目が設けられており、こちらも大多数がマウス操作だけで完結するようになっています。
スタイルを変更することで色味やコンテンツの幅などを調整することができるため、ウィジェットを使いこなすことができればオリジナルのページ制作も可能ということになります。
魅力4:テンプレートが充実していてデザインに自信がなくても大丈夫!
WEBサイトをデザインしたことがなくてもElementorなら誰でもプロがデザインしたかのようなページを作成することができます。
Elementorには既に複数のウィジェットでデザインされたブロックや固定の単体ページをライブラリとして提供されているため、気になったライブラリをダウンロードし使用することができるようになっています。
いくつかのブロックを繋ぎ合わせることで、オリジナルのページデザインが完成するため、Elementorを使い始めた時やデザインに自信がない時などに活用すると良いと思います。
またElementorのウィジェットがどのように構成されているのか理解を深めるのに役立つため、プロのデザインを参考にオリジナルデザインに挑戦するステップアップとしても参考にすると良いでしょう。
魅力5:レスポンシブモードでタブレットやスマホのページデザインも可能
今やタブレットやスマホに対応したWEBサイトを構築するのは常識です。
ネイティブにWEBサイトにアクセスするデバイスの画面サイズ幅に合わせて表示を柔軟に合わせることができるために、Elementorではレスポンシブモードが備わっています。
デバイス間で表示する要素に差異がないように各デバイスに合わせて横長の要素を縦に並べたりして最適化されたページデザインを実機を用いる事なく設計することができます。
また一部要素についてはパソコンのみやスマホだけにといったようにデバイス別に表示する要素を調節することができるため、パソコン用に設定した画像サイズがスマホでは縮小されて見にくい際に、スマホ専用の画像を用意して出し分けるといった使い方ができるので大変重宝する機能です。
有料版のElementor Proで部分設計だけじゃない全体設計も可能
固定・投稿ページのオリジナルテンプレート作成が可能
一般的に固定ページや投稿ページはWordPressテーマのデザインを用いて編集しますが、Elementor Proではオリジナルのテンプレートを作成することができてしまします。
特定のページだけをデザインするのであれば、無料版のElementorだけでも可能なのですが、投稿ページのように決まったテンプレートを使いたい場合は、Elementor Proでテンプレートをデザインしておくだけで、記事を投稿した際にオリジナルデザインのテンプレートが適用されて公開することができます。
WordPressテーマのページデザインではない独自のオリジナルデザインで固定や投稿ページを作成したい場合に役立ちます。
オリジナルのヘッダーやフッターを作成して設定が可能
ヘッダーやフッターはそのWEBサイト内の導線設計する上で、とても大切な部分です。
お問い合わせフォームをヘッダーに設置したり、フッターにSNSで投稿した最新投稿を表示させてみたいとなった場合、Elementor Proであれば自在にデザインできるので、WordPressテーマ選びに頭を悩ませる必要がありません。
また特定のページやカテゴリーといった条件を設定することでヘッダーを使い分けて変更することが可能です。
TOPページのみヘッダーをファーストビューの下部にして、その他のページは上部に設置するといった使い方も可能なため、ページデザインをより一層自在にすることができるようになります。
投稿一覧、検索結果、404ページも自由自在に設計
ブログやコラムなど運営する場合、投稿記事の一覧も可読性や視認性を向上させるために独自のデザインで設計したいと時があります。
そんな時にもElementor Proであれば、一覧ページをテンプレートとして作成することができます。
404ページについては、デフォルトではページが存在しないとエラーメッセージを表示するだけのWordPressテーマが多いのですが、マーケティング視点だと検索ボックスやアクセスランキングを表示するなどして離脱防止をすることが考えられます。
このように痒いところ手がつけられるのは嬉しいポイントです。
動的タグやカスタムCSSの機能などウィジェット設定項目機能を拡張
無料版のElementorでは条件によって一部の要素を可変させる動きをさせるページを作成することができません。
Elementor Proではそんな可変的な動きをさせたい箇所を動的タグとして埋め込むことで一度の変更で瞬時に反映させたりすることができます。
前述した固定や投稿ページのテンプレートを作成する際は、タイトルやコンテンツ部分にに動的タグを設定します。
これにより自動的に公開した内容がテンプレートに反映されて表示されるため、全体カスタマイズをする場合は欠かせない機能の1つでもあります。
カスタムCSSは、編集中のページにのみ適用するCSSを追加することができます。
ページによって独自のレイアウトやデザインを設計したい場合に役立つので、CSSでコーディングできる方は是非活用していただきたい機能です。
カスタムのアイコン、フォント、コードを追加して表現の幅が広げられる
Elementorにはアイコンやフォントなど、いくつか標準で備わっていますが、独自のアイコンやフォントを追加してElementorの編集で利用することができるようになります。
特に和テイストのフォントなどはElementorの標準として少ないため、追加してデザインを引き立てることができるようになります。
カスタムコードを安全かつ明確に管理
カスタムコードについては、headタグやbodyタグの最初または最後にGoogleAnalyticsタグなどのコードを追加することができます。
通常であればテーマファイルエディタにて直接該当のテーマファイルにコードを追加するのですが、テーマを上書きしたり入れ替えたりした場合は記述し直す必要があります。
Elementor ProのカスタムコードでGoogleAnalyticsのような計測タグなどを管理することで、WordPressテーマによるトラブルを避ける事ができる他、設置するタグ毎に管理することができるため、是非利用したい機能です。
ポップアップやフォームなどマーケティング要素が開放
ポップアップとはWEBサイト閲覧時にご案内のアクションを促すためのマーケティング手法です。
楽天市場やAmazonなどでもクーポン情報など訪問者に気付いて欲しい情報をポップアップで表示したりしますよね。
そのポップアップをElemetnor Proではウィジェットなどで独自に作成して特定ページにて表示させたりすることができます。
フォームは世界的にも有名なContact Form 7というプラグインがありますが、Elementor Proにすることで独自のフォムを作成することができます。
Contact Form 7だとフォーム自体をデザインするにはCSSをコーディングする必要がありますが、Elementor Proのフォームウィジェットはマウス操作のみでレイアウトを調整することができます。
例えば氏名を姓と名の2つに分けたテキストボックスを用意して、同列にしたい場合などが容易に調整することができます。
しかもフォームより送信された後処理についても、リダイレクト設定で完了ページへ誘導して指定したSlackに通知を促したりと、フォーム入力後の次なる施策へと繋げるための設定ができます。
マーケティングを意識したWEBサイトを作成する上では、こうした訪問者へのアプローチができる機能を有するElementor Proが重宝します。
-
-
Elemtnor Pro
公式サイトはコチラ
Elementor機能を拡張するプラグインが充実
Elementorにはサードパーティー製の拡張プラグインが数多く存在します。
中でもJetimpex Inc.が提供するcrocoblockのJetシリーズなど公式ではないのですが、ネイティブに対応していてサポートが充実しているプラグインが流通しているため、ElementorやElementor Pro以外の機能やウィジェットを追加したい場合に導入を検討してみても良いと思います。
-
-
【crocoblock】Elementor拡張プラグイン|予約機能やEC機能など本格的なWEBサイトが手軽に作成可能!
Top-notch addons for Elementor website creators. Dynamic functionality, booking features, eCommerce ...
公式サイトはコチラ
Elementor Proにもない独自機能が豊富に揃っており、本格的にする場合は買い切りが最もお得です!
どんなWEBサイトでもElementorさえあれば制作可能!
Elementorを活用することでWordPressテーマを活かしながらもオリジナルのWEBページを制作することができます。
またElementor Proを導入することで固定ページや投稿ページといったページ単位だけでなく、ヘッダーやフッターなどを含むWordPressテーマに固執しないWEBサイト全体のデザインが可能になります。
企業HPはもちろんのこと、ブログやECサイト、LPといったWEBマーケティングを行う上で必要となるWEBページを手軽に作成することができるようになるため、アイディア次第で様々なWEBサイトを無限に作り出すことができます。
オリジナルデザインでWEBサイト制作をしたいノンプログラマーの方にオススメ!
HTMLやCSSなどWEBサイトを制作する上で欠かせないスキルですが、WordPressにElementorをインストールすることで簡単なマウス操作だけでページをデザインすることができます。
そのためコードを記述する必要は一切ありません!ノーコードで思い通りにWEBページを制作することができるのがページビルダーの特徴です。
▼オススメできる方
・ノーコードでオリジナルのWEBサイトを制作したい方
・HTMLやCSSなどコードを書きたくない方
・WordPressテーマに加えてカスタマイズをしたい方
▼必要のない方
・HTMLやCSSなどのコードが記述できる方
・プラグインを追加したくない方
・WordPressテーマだけでWEBサイトを制作される方
Elementorは無料!Elementor Proは4つの料金プランから選択
Elementorには無料版と有料版があります。
無料版のElementorは気軽にインストールして試せる
無料版のElementorはWordPress公式サイトもしくはWordPressの管理画面よりプラグインを検索することでインストールすることができます。
有料版のElementor Proは豊富なコンテンツとサポートが充実
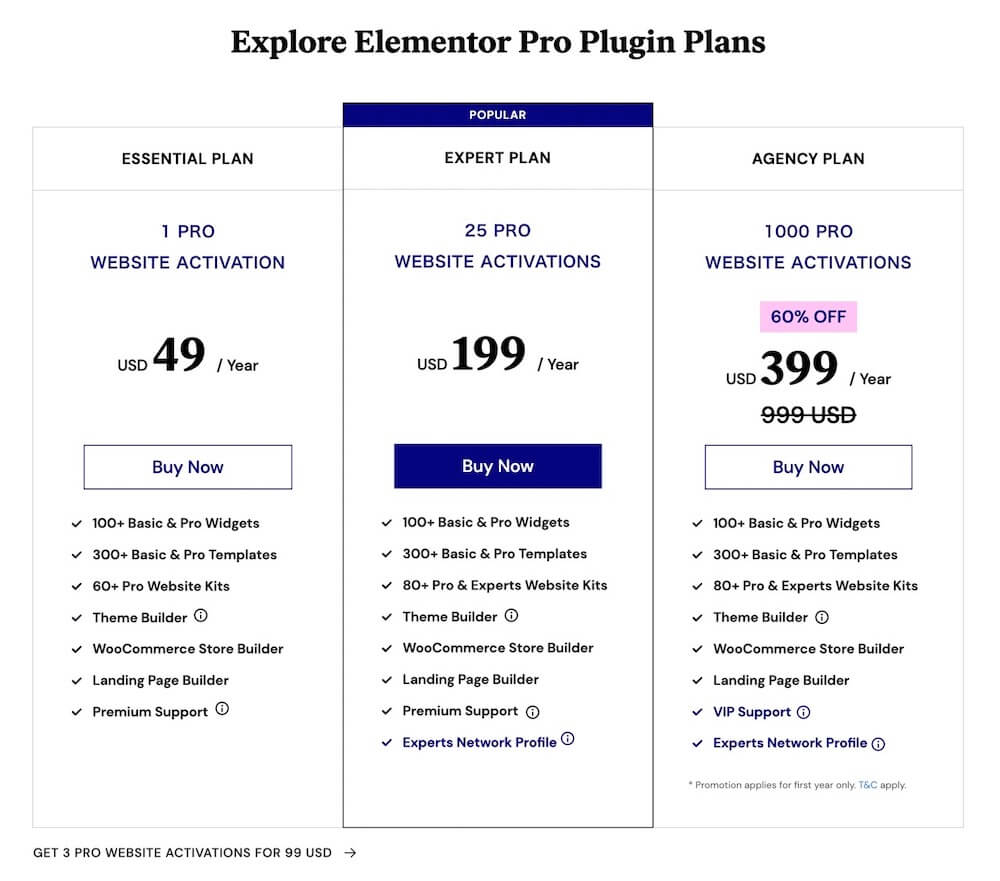
Elementor Proは年間ライセンス契約をして利用します。
プランによってサービス内容が異なりますので契約する際は利用範囲を確認しておくとよいでしょう!

「ESSENTIAL PLAN」は1つのWEBサイトを運営される方向け
1つのWEBサイトとはドメイン単位ではなくWEBサイトを制作するためにサーバーへインストールするWordPressの単位です。
基本的なElementor Proとしての機能は全て利用可能で、60以上のプロがデザインしたWEBサイトキットが利用できます。
Elementor Proに触れてみたい方にオススメのプランです
フリーランスなら「EXPERT PLAN」を選ぶべし
25個のWordPressにElementor Proをインストールして利用することがで、80以上のプロがデザインしたWEBサイトキットが利用できるようになるためデザインの幅が広がります。
またExpertsNetwork Profileに登録することができ、世界中の顧客からElmentorを利用した案件を受注することができるようになります。
世界的に有名なプラグインだからこそサポートを必要とするニーズに応えられるにElementorがマッチングの場を提供!
手厚いサポートを必要とする場合は「AGENCY PLAN」がオススメ
1000個のWEBサイト制作はあまり現実的ではないのですが目玉はVIP Supportです。
VIPサポートチームとライブチャットにおいて優先応答のチケットを30以内に受け取ることができるようになります。
顧客との信頼関係は品質とスピートが大切になるため、不明なトラブルや操作等についてはライブチャットでお問い合わせできるのは強い味方です。
ひっそりとある3つのWEBサイトを管理する方向けのプラン「Advanced」
プラン表下部に小さな文字で「GET 3 PRO WEBSITE ACTIVATIONS FOR 99 USD(Elementor公式サイト)」と記載されており、Advancedと呼ばれるプランがあります。
見落としがちなプランですが、1つの事業でのみElementor Proを使用する場合はちょうど良い利用数ではないでしょうか。
Elementorのデメリット・改善ポイント
ここからはElementorやElementor Proのデメリットや改善が必要なポイントについて紹介します。
WordPressエディターでElementorのウィジェットは使用できない
最新のWordPressでは、固定ページや投稿ページの編集画面はブロックエディタ(Gutenberg)で編集を行います。
ElementorやElementor Proを利用した編集を行うには、ブロックエディタからElementor専用の編集画面へ切り替える必要があり、通常の編集画面ではElementor特有のウィジェットは使用できません。
また、Elementor専用の編集画面で作成したページをWordPressデフォルトのブロックエディタによる編集画面へ戻す切り替えを行うと、レイアウトやデザイン、コンテンツが崩れてしまいます。
再度、編集画面より「Elementorで編集」ボタンを押下するとElementorでの編集内容が復帰します
スマホやタブレットでの編集や実機確認として最適化されていない
Elementorの編集画面でレスポンシブモードが搭載されているため、タブレットやスマホなどの表示についてバーチャルで確認することができるのですが、レスポンシブデザインが一般化している現在だからこそ実機で表示テストをしたい場合があります。
ページを公開もしくはパスワード保護による一時的な公開にて確認する他ないため、編集段階含め、リアルタイムで編集状況を実機で確認したりできるように機能拡充を望んでいます。
日本語対応しきれていない部分がある
Elementorは海外製であるが故ですが日本語対応しきれていない部分があります。
プラグインのバージョンアップにより日本語対応した部分が増えましたが、完璧な翻訳には至っておらず一部英語表記のままの部分があったりします。
またElementorで使用できるデフォルトのフォントについては日本語対応のフォントが数少ないです。
そのため新たにフォントを追加したい場合はElementor Proを利用することで解決しますので、導入したいフォントがある場合はElementor Proを検討しても良いかと思います。
まとめ:Elementorの可能性は無限大
WordPressのプラグイン「Elementor」「Elementor Pro」について解説しました。
初めて知った方や現在使用されている方までElementorの素晴らしさを感じて頂いたのではないでしょうか。
私もElementorに魅了された一人でフリーランスとして活動するきっかけになった程です。
日本ではまだまだ認知度が低いプラグインですが、ブロックエディタとしてノンコードでWEBサイトをオリジナルで作り出すことができるプラグインはElementorが一強です。
そのためサードパーティー製の拡張プラグインも充実しており、WEBサイト構築に必要な全ての機能を簡単なマウス操作だけで実現できるようになってきています。
オリジナルのWEBサイトをデザインしたい方は是非試してみてください。
きっと虜になること間違いありません。
-
-
Elemtnor Pro
公式サイトはコチラ