Elementorの「アコーディオン」を試してみたのですが1項目目が開いたままで不恰好なので閉じたいです!
今回はこんなお悩みを解決します!
[icon name="thumbs-up" prefix="far"]当記事の内容
- Elementorデフォルトの仕様について
- CSS で1項目目のボックスを非表示にする方法
- JavaScript でアコーディオンを強制的に閉じる方法
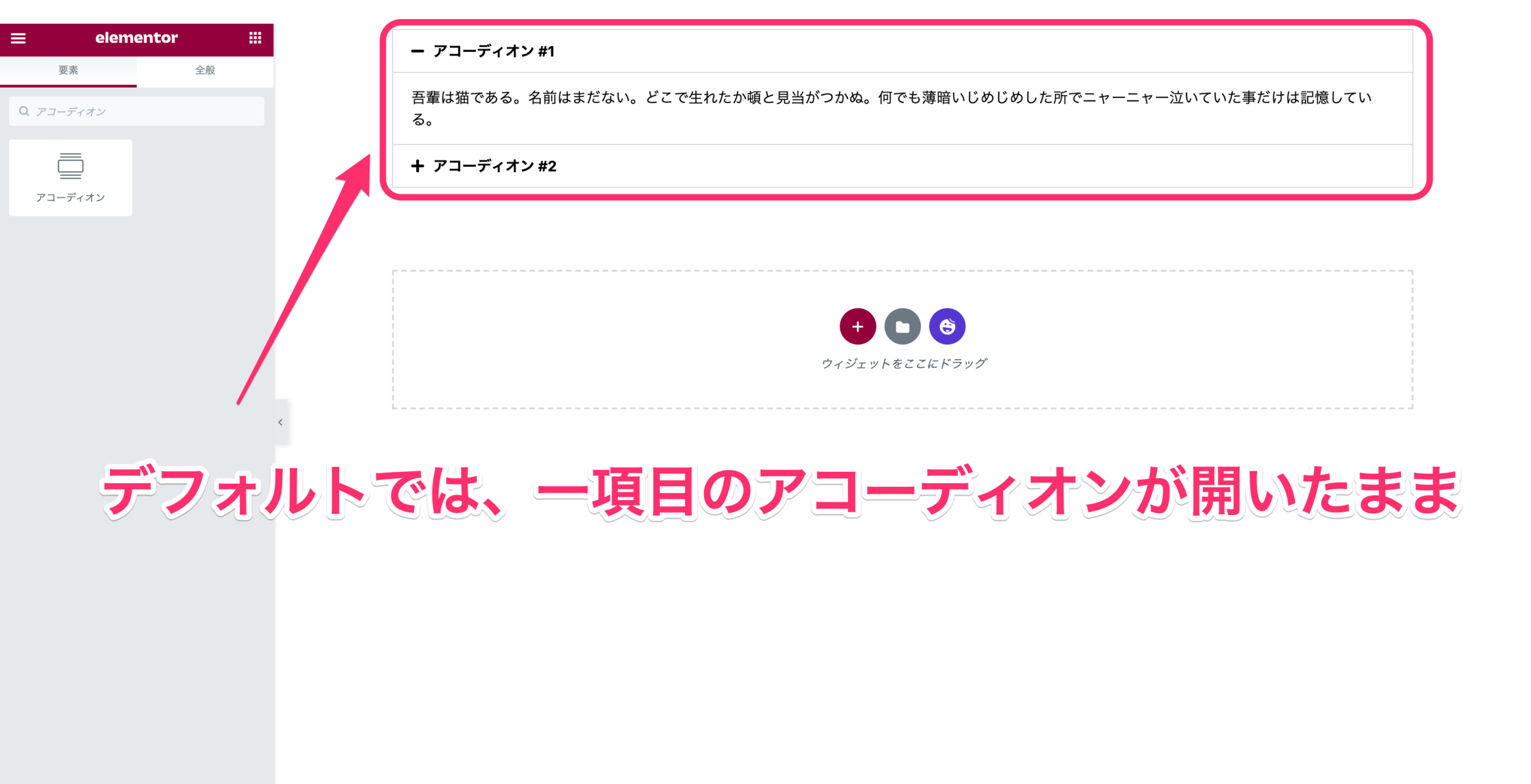
WordPressのプラグインとしてElementorの標準機能としてあるアコーディオンウィジェットですが、そのまま使用すると1項目目が開いた状態になってしまいます。
Elementorを利用する多くのユーザーがデフォルトで項目を閉じれるようにして欲しいとの声が上がっているようなのですが、現在は標準の設定では閉じた状態にすることができません。
今回はそんなお悩みを解決するための簡単な対処法をご紹介します!
[icon name="user" prefix="far"]この記事を書いた人
Elementor「アコーディオン」のデフォルト仕様は開いたまま

よくFAQなどで項目タイトルをクリックすると開いたり閉じたりする「アコーディオン」ですが、Elementorでは標準でウィジェットとして手軽に設置できるようになっています。
通常であれば「jQuery」や「CSS」で制御するためのスキルが求められるのですが、Elementorについてはマウス操作だけで完結してしまうためとても便利です。
ただそんな便利なElementorのアコーディオンウィジェットなのですが、デフォルト仕様で悩まされているユーザーが多くいます。
それはなぜかと言うと、項目を閉じた状態で見せたいはずなのに、一項目目のボックスが必ず開いた状態になってしまうんです。
項目を閉じておきたい方にとってはこの仕様は不便!
一項目目が開いたままの仕様について、様々なところで対策方法が紹介されていていますが、ElementorのバージョンアップやWordPressテーマに帰属してしまったりなど根本的な解決に至っていないのが実情です。
そんな中、有効な手段として下記2点が取り上げられ多くのElementor利用ユーザーは落ち着いているようです。
デフォルトでアコーディオンのボックスを閉じたままにする方法
Elementorのデフォルトではアコーディオンは開いたままですが、下記2通りの方法で全ての項目を閉じたままにすることができます。
CSS で1項目目のボックスを非表示にする
問題になっている箇所は1項目目のボックスがデフォルトで開きっぱなしになっていることです。
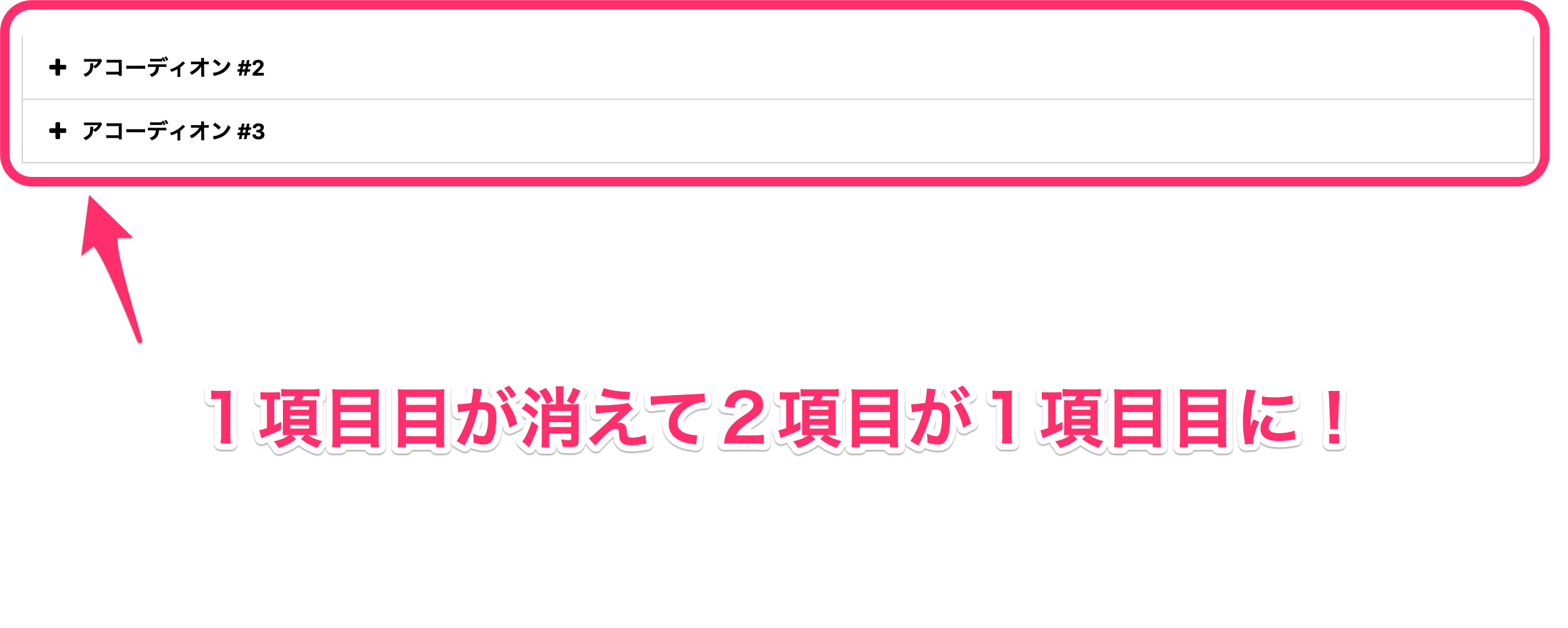
ということは1項目目をダミーとしておいてCSSで非表示にし、2項目目を1項目目として表示されるようにすれば全てが閉じた状態にすることができるというわけです!

以下のCSSをテーマのカスタマイズよりCSSを追記するか、WordPressプラグインの「Simple Custom CSS」などに記述すると良いです。
/* Hides the first accordion item */
.elementor-accordion .elementor-accordion-item:first-child {
display: none;
}テーマのアップデートで適用しているCSSが消えて無くならないためにもCSSが管理できるプラグイン「Simple Custom CSS」で記述する方がいいですよ!
ただ、こちらの方法だと、上部の枠線が消えてしまいます。
CSSで枠線を別途整えてあげる必要があるので、初心者にとっては少しハードルが上がってしまう方法にですので注意してください!
JavaScript でアコーディオンを強制的に閉じる
JavaScript の jQuery というライブラリで強制的にボックスを閉じるようにする方法です。
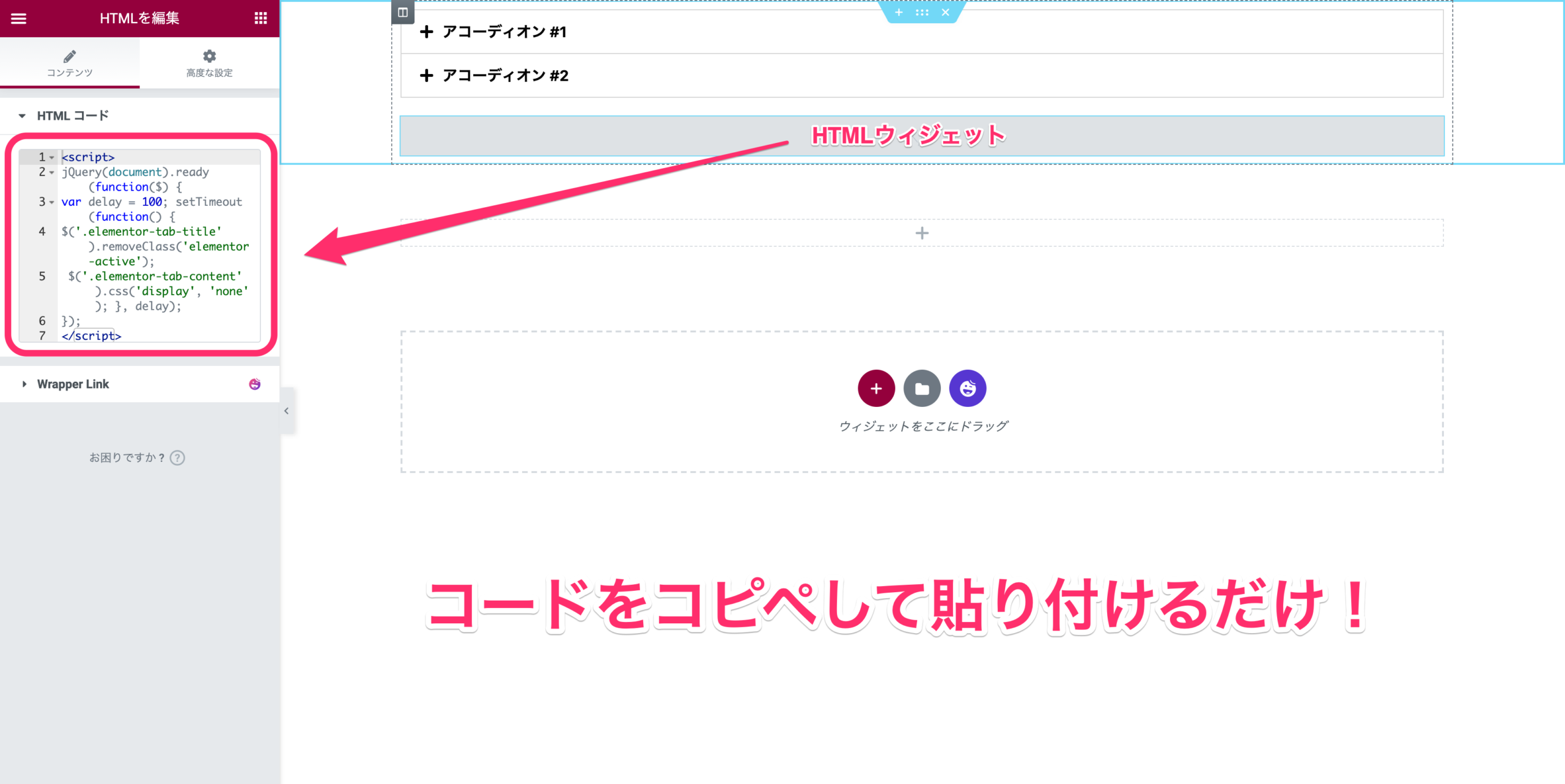
難しく思うかも知れませんが、下記のコードをHTMLウィジェットに追加するだけなので諦めず挑戦してみてください。
アコーディオンウェジェットの下部にHTMLウェジェットを配置して、下記のコードをコピペするだけです!
<script>
jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
});
</script>HTMLウィジェットは同ページ内であればどこでもいいのですが、アコーディオンウィジェットの直下に配置した方が管理もしやすくなりますよ!

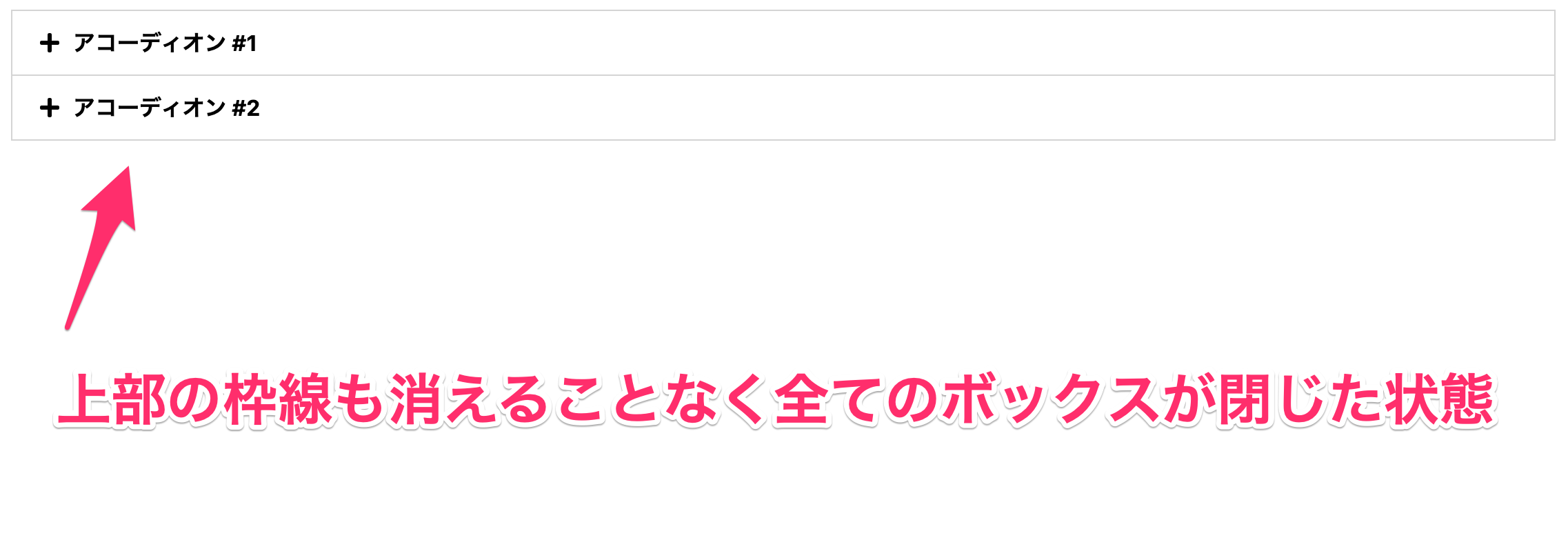
JavaScript が適用すると全項目のボックスが閉じられた状態になり、1項目目のボックス上部の枠線も残っています!

JavaScript の記述を入れることになるためページ表示速度に少し影響があるかもしれませんが、ご覧いただく方へのUXとしては是非ともしておいた方が良いと思います。
まとめ:正式に閉じられるようにして欲しい

いかがでしたでしょうか?
今回はElementor標準ウィジェット「アコーディオンの仕様調整」について解説しました。
アコーディオンが開いたままというのはやはり不恰好なため、正直、本家Elementor側で仕様の調整ができるようにして欲しいところです。
数行のコードを入力するだけなので是非試してみてください!
こちらの記事が皆さまのElementor活用するうえで参考になれば幸いです。