オリジナルのWEBサイトを簡単に構築する事ができるいできるようになるWordPressのプラグイン「Elementor」というものがあります。
Elementorは、ブロックエディターと呼ばれる手法でノンプログラマーでも簡単に思い通りにWEBサイトのデザインをする事ができ、海外ではメジャーなプラグインですが、日本ではあまり馴染みのないプラグインでもあります。
そんなElementorを実際に使ってみたいというニーズに応えるために、Elementorを使ってWEBサイトを運営するために適した環境を構築するための方法をご紹介します。
-
-
https://trk.elementor.com/sgku56fukcmz
trk.elementor.com
Elementorの詳細については「ElementorはWordPressでWEBサイトをノーコードで思い通りにデザインすることができるプラグイン」で紹介しています。
P R

戦略立案から
WEBサイト構築・運営
までワンストップ対応
- Elementor Proを使ったWEBサイト制作案件が得意
- Crocoblock等の海外拡張プラグインにも臨機に対応
- SEOやWEB戦略全体の施策について実績あり
Contact:info@rad-labo.com
サービス概要はこちら:RAD
WordPressでElementorを使えるようにする
今回は、WordPressをインストールしただけの初期状態から設定を進めます。

Elementorに最適なWordPressテーマ「Hello Elementor」をインストールする
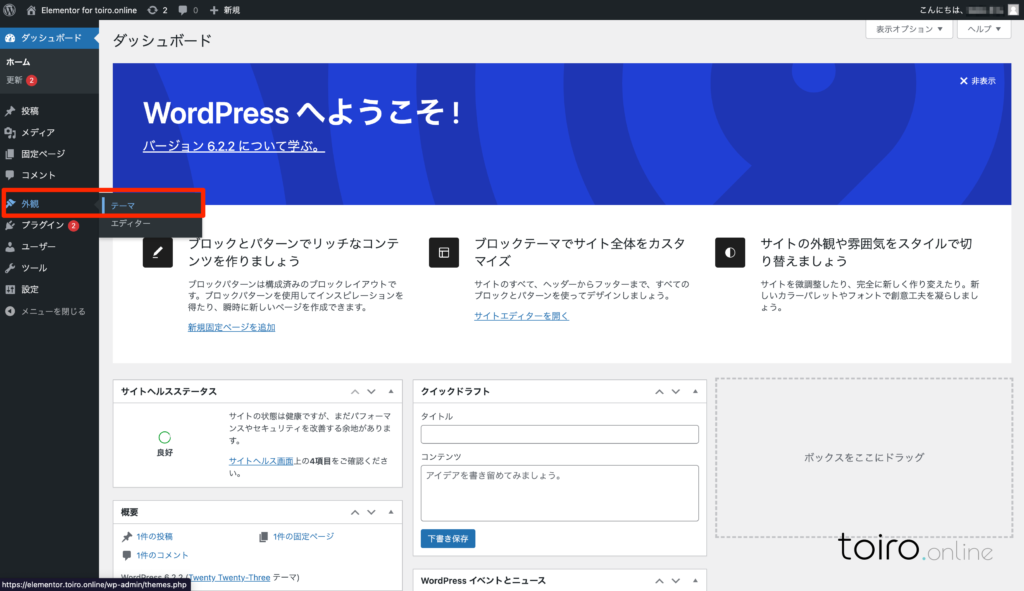
WodPressをインストールした直後の画面がこちら。ダッシュボードへログインしてElementorに適したWordPressテーマをインストールするところから始めます。

WordPressのダッシュボード画面から「外観」の「テーマ」をクリックします。

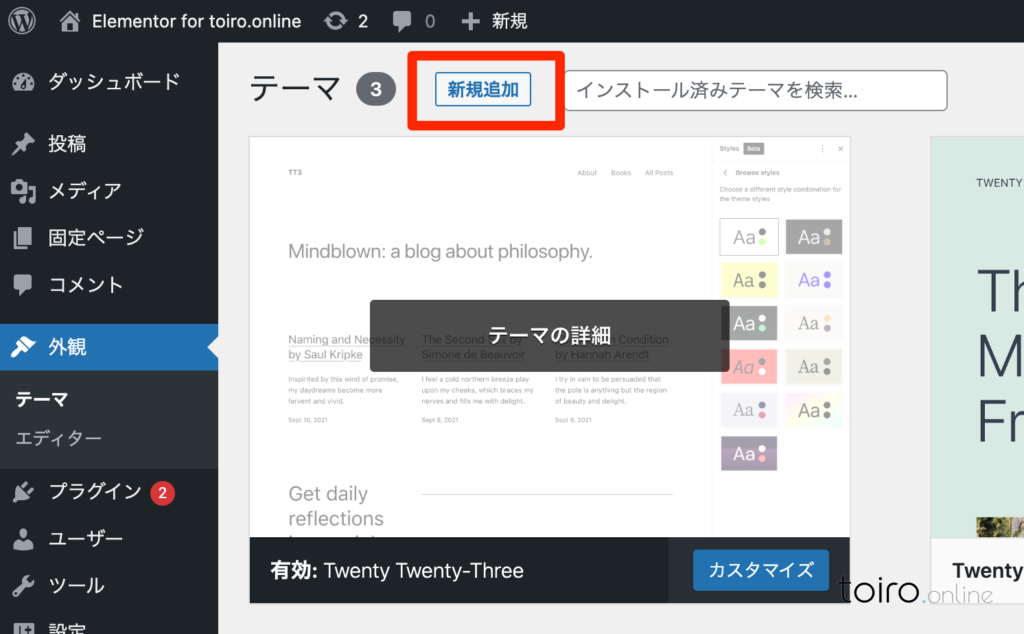
Elementorに適したテーマ「Hello Elementor」をインストールしたいので「新規追加」ボタンをクリックします。

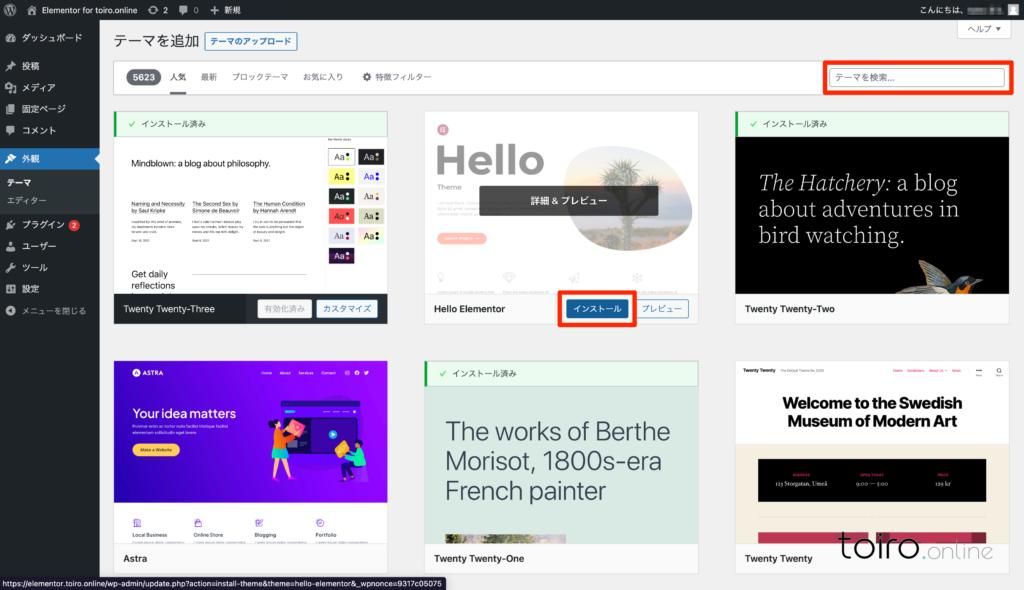
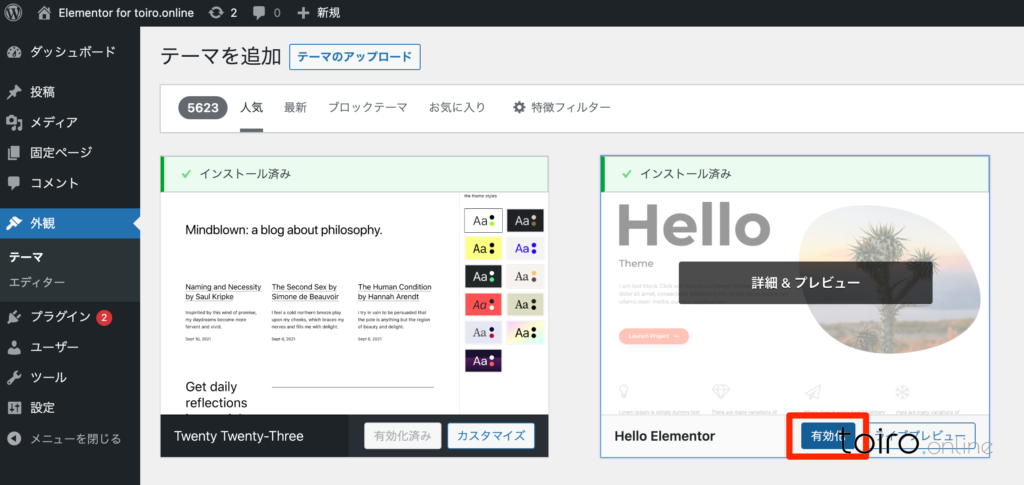
人気順で2番目に今回インストールしたいテーマのHello Elementorが表示されました。人気なWordPressテーマであることが伺えます。青い「インストール」ボタンをクリックします。
表示されない場合は、「右上のテーマを検索」より検索してインストールしてください。

WordPressテーマはインストールしただけでは適用されないため、「有効化」ボタンをクリックして適用させてください。
WordPressプラグイン「Elementor」をインストールする

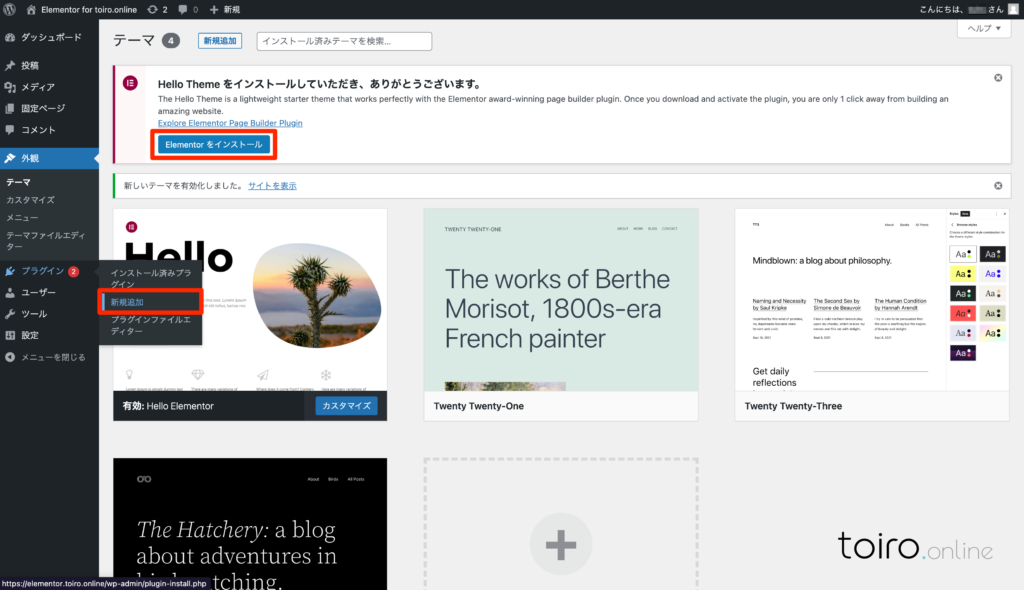
WordPressテーマのHello Elementorを有効化すると、インストール済みのテーマ一覧画面に戻ってきます。すると、上部に「Elementorをインストール」ボタンがあるメッセージが表示されます。
Elementorが推奨するテーマ全てが、同様のメッセージが表示されるとは限らないため、今回は、通常のWordPressプラグインのインストール方法で解説を進めます。
WordPressダッシュボードのサイドメニューにある「プラグイン」より「新規追加」をクリックします。

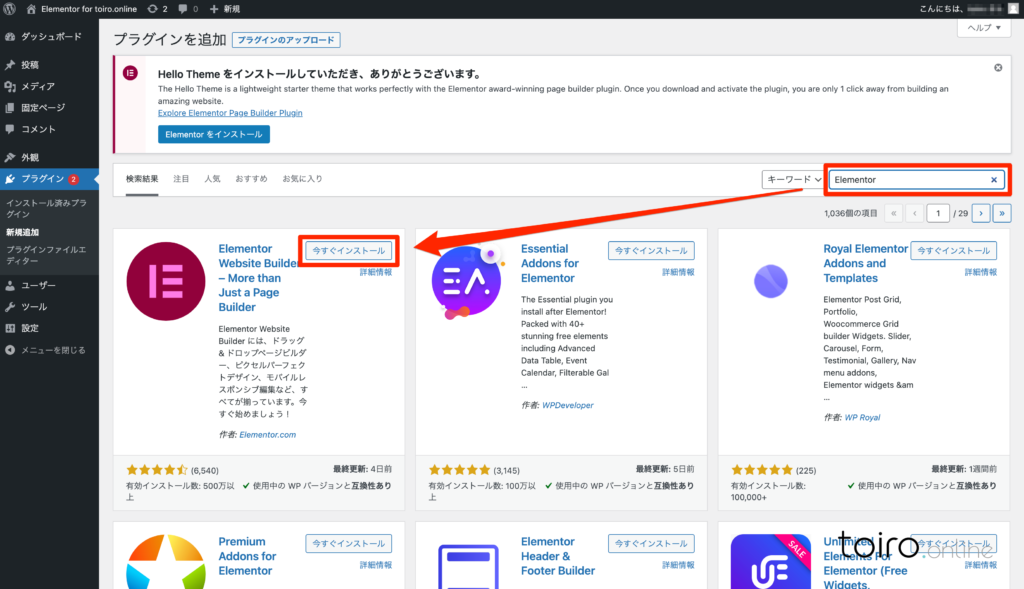
検索ボックスより「Elementor」と検索すると「Elementor Website Builder」というプラグインが表示されます。「今すぐインストール」ボタンをクリックします。
人気タブをクリックすると、3番目にElementorのプラグインが表示されました。それだけ世界的にメジャーなプラグインという事です。

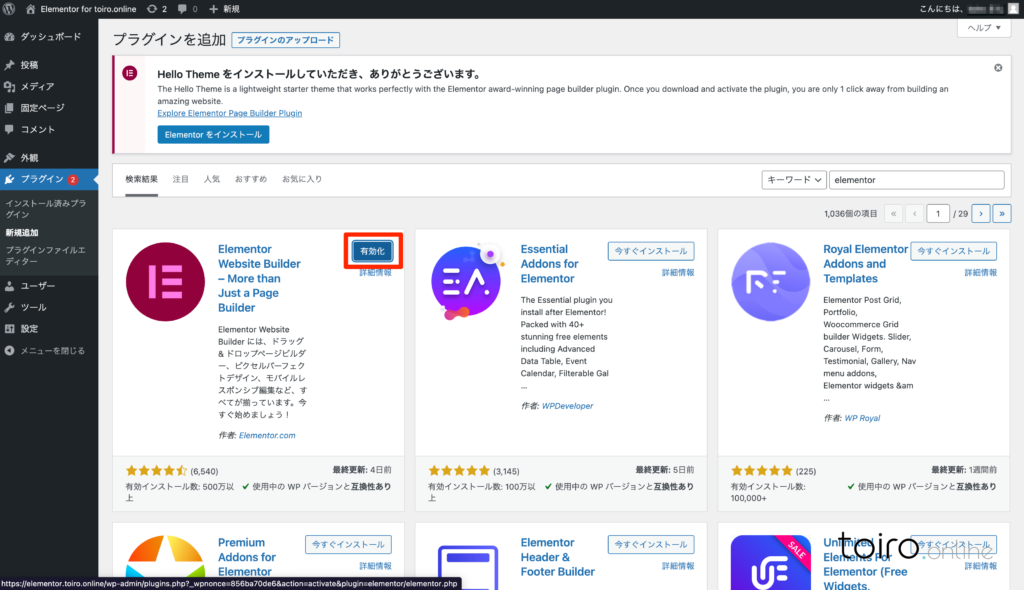
WordPressのテーマをインストールした時ど同様、プラグインについても有効化する必要があります。青い「有効化」ボタンをクリックして適用します。
Elementorを有効活用するための初期設定

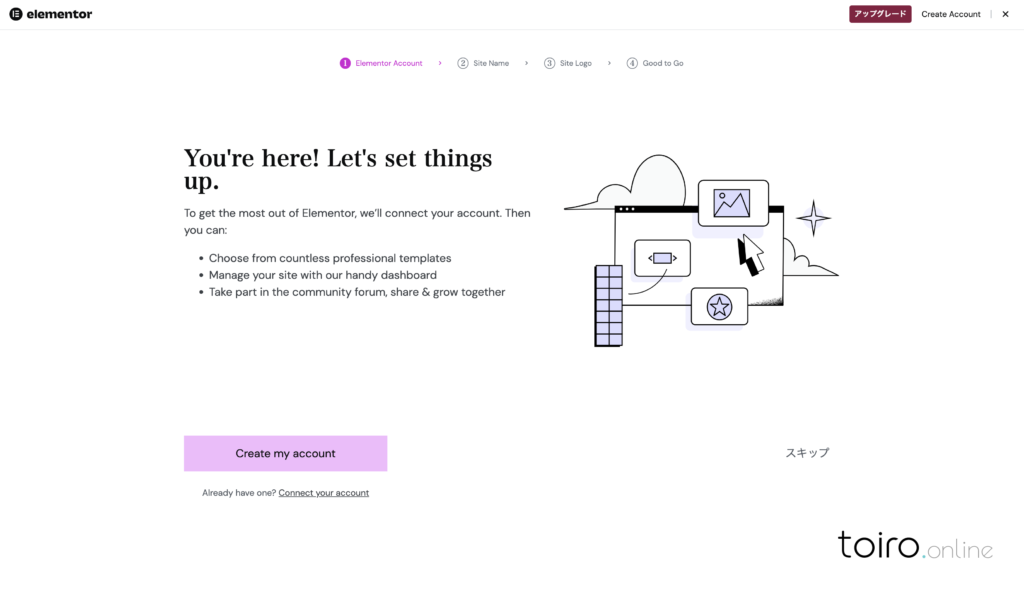
Elementorのプラグインを有効化すると、自動的にElementorの初期設定画面へ遷移します。Elementorは海外製のWordPressプラグインであるため、基本的には英語で案内され、言語変更はありません。
ここでは、Elementorのアカウントを作成することで、Elementorを活用するためのサポートとして、動画でのチュートリアルや、問題、バグなどのエラーを解決するためのドキュメントを参照する事ができるようになります。
また、今回WordPressにElementorをインストールしたWEBサイトをアカウントから確認できるようにしたり、facebookでのコミュニティへの参加など、Elementorを活用するための充実したコンテンツを用意されています。
日本にあまりElementorに関する情報が少ないため、私はアカウントを作成しまいた。
アカウントを作成する場合は「Create my account」ボタンをクリックします。不要な場合は画面右下の「スキップ」で次の画面に進めることができます。
サポートが充実したElementorのアカウントを作成してWEBサイトを紐付ける

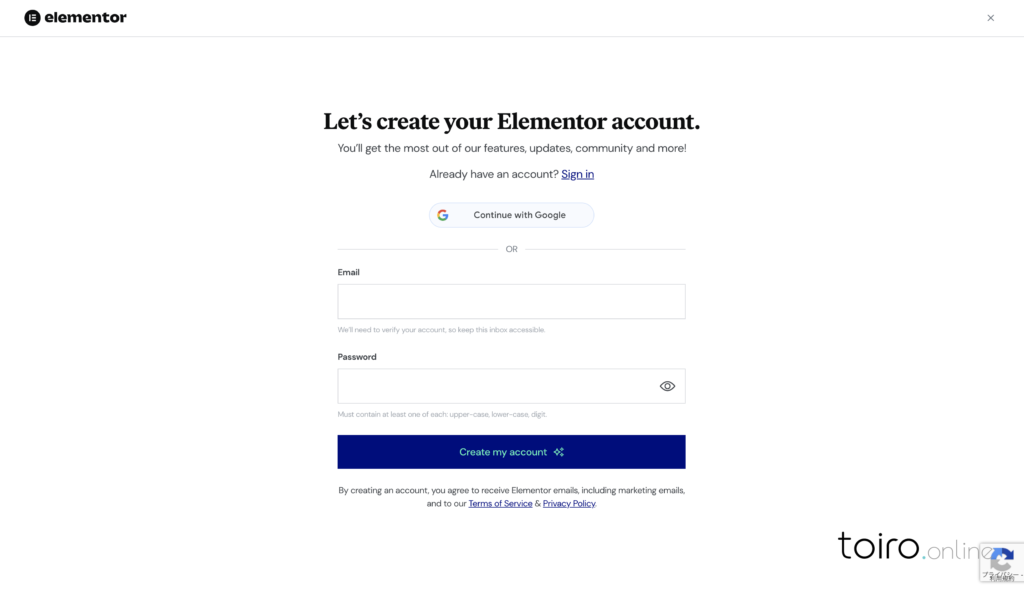
別タブでアカウント作成画面が表示されます。アカウントの作成方法はGoogleアカウントもしくはメールアドレスとパスワードで作成できます。

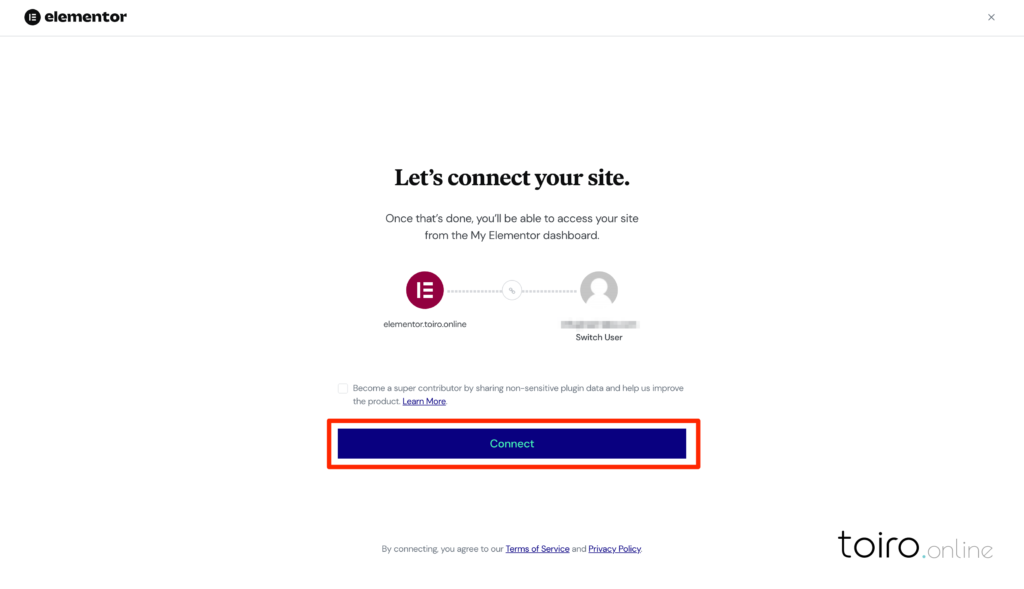
アカウント作成後、「Connect」ボタンをクリックすることで、ElementorのプラグインをインストールしたWEBサイトとアカウントを紐付けられます。
Connectで紐付けが完了すると、元のElementorの初期設定画面に戻ります。
ElementorをインストールしたWEBサイトの設計を始める

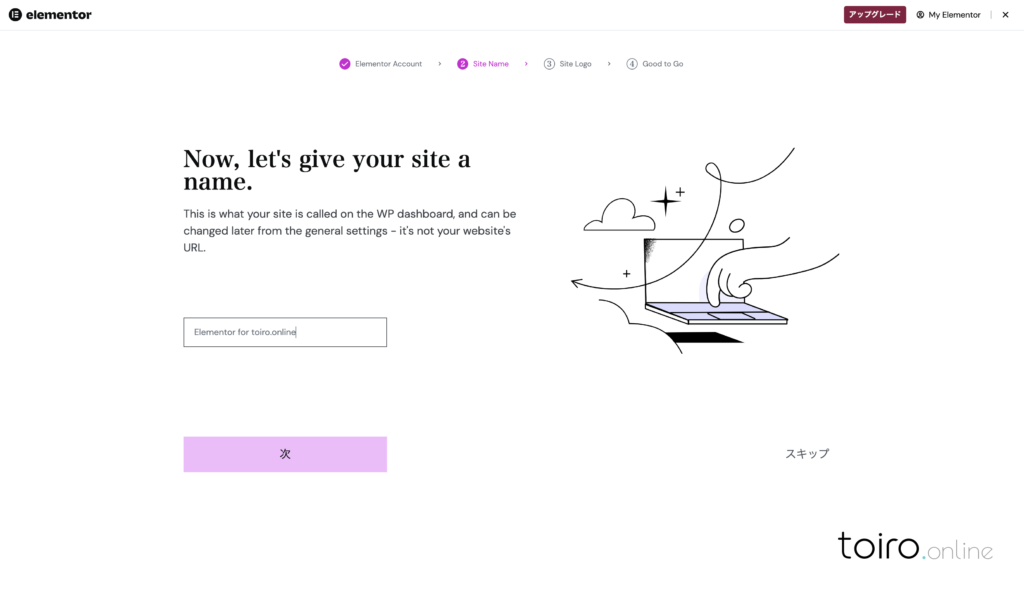
WEBサイト名を設定する事ができます。WordPressをインストールした際に設定したWEBサイト名を変えたい場合は、ここで変更する事ができます。
WEBサイト名はWordPressのダッシュボードにある設定から、いつでも変更ができます。

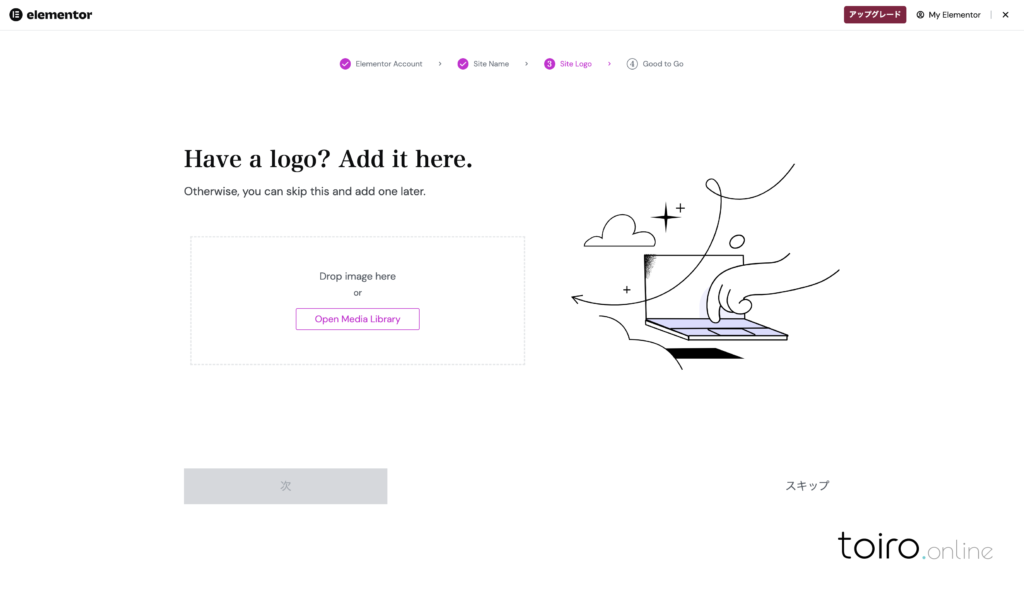
WEBサイトで使用するロゴを準備している場合は、ここでロゴ画像をアップロードします。ロゴ画像がない場合は、右下のスキップできます。

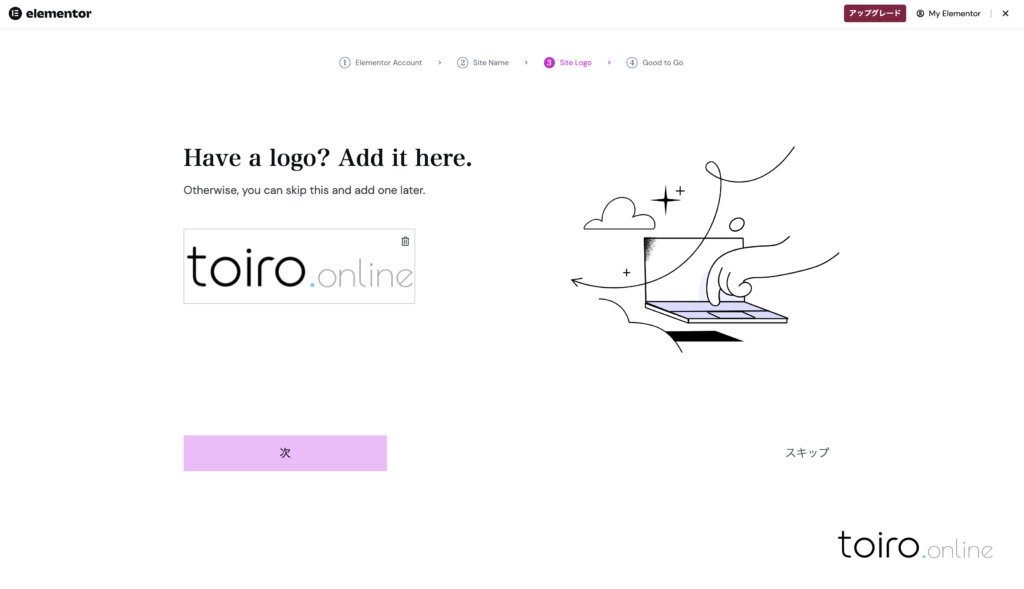
ちなみに、ロゴを指定した場合、以上のような画面になり「次」ボタンがクリックできるようになります。
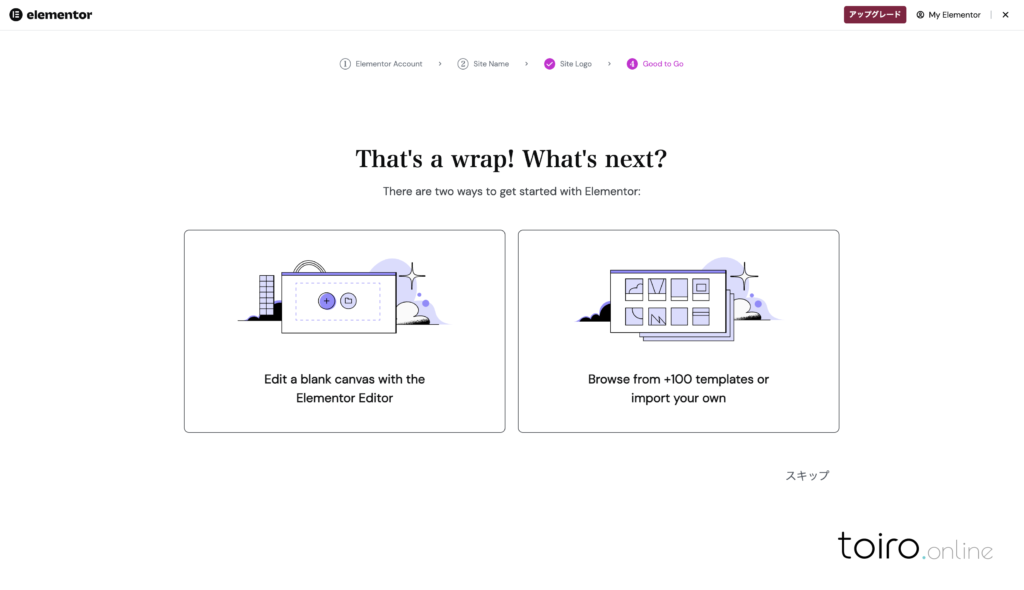
Elementorで様々なWEBサイトを作成できる準備が整いました

設定は以上です。実際にElementorを使って編集したい場合は「Edit a blank canvas with the Elementor Editor」より体験できます。また、「Browse from +100 Templates of import your own」をクリックすると、Elementorで作成されたテンプレート一覧を見る事ができ、欲しいテンプレートは実際にダウンロードして取り込む事ができます。


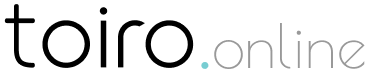
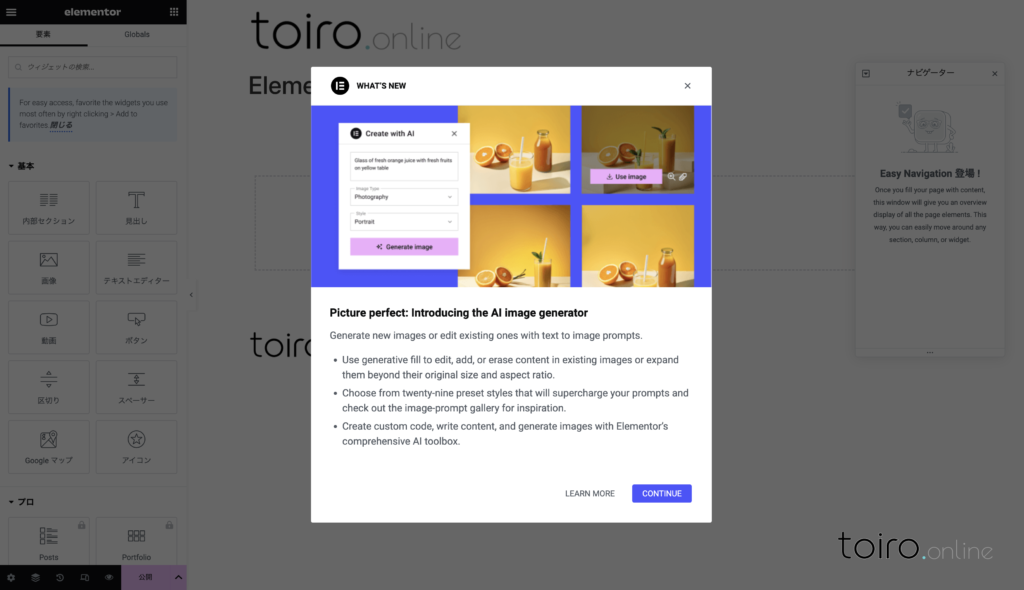
左が「Edit a blank canvas with the Elementor Editor」をクリックした際のElementorの編集画面です。Elementorのアップデートがあった場合、編集直前にPOPUPでリリース情報を知らせてくれます。
最近、ElementorでAIを使って画像やテキスト文などの生成ができるようになったので、AIに関する自動生成のご案内がPOPで表示されました。
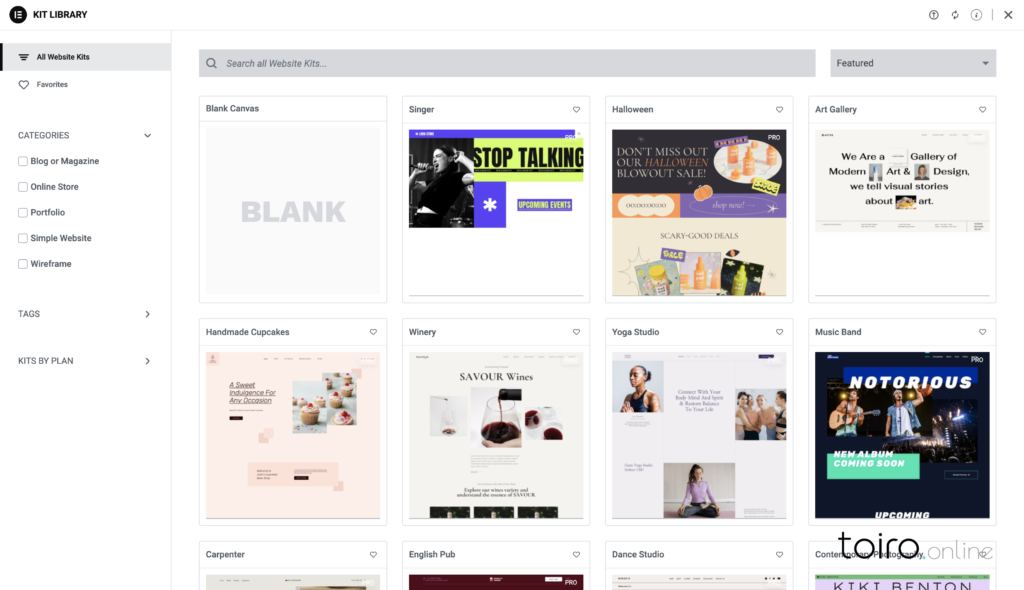
右側は「Browse from +100 Templates of import your own」をクリックした時に表示されるKIT LIBRARYです。
KIT LIBRARYで無料のテンプレートを使ってWEBサイトを公開してみた
実際にKIT LIBRSRYを使って公開できるWEBサイトを作成してみます。

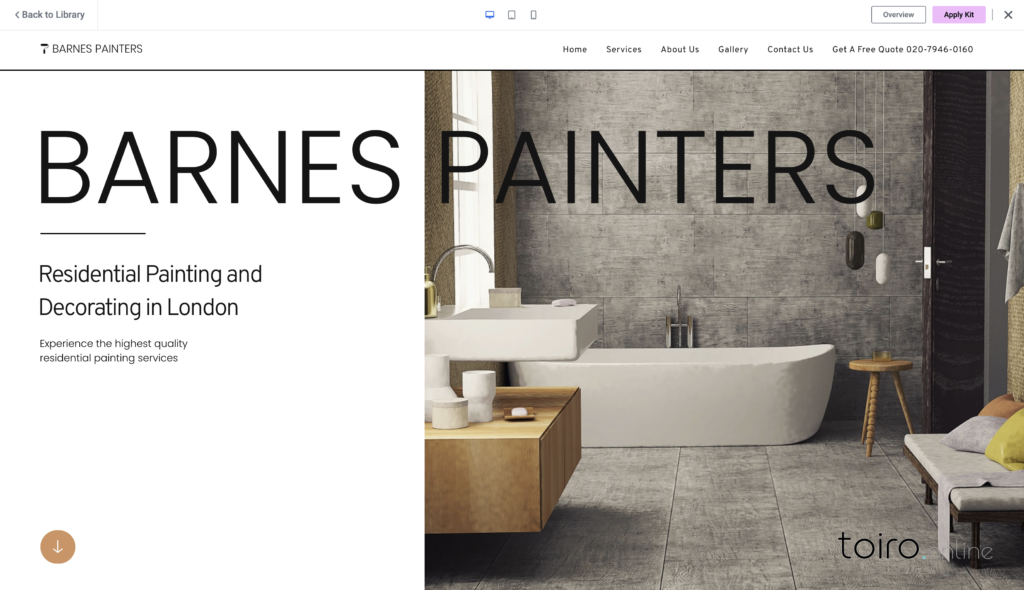
無料版とElementor Proにアップグレードした際の有料版のテンプレートがあるのですが、無料版でも上記のようなスタイリッシュで素敵なテンプレートをダウンロードする事ができます。

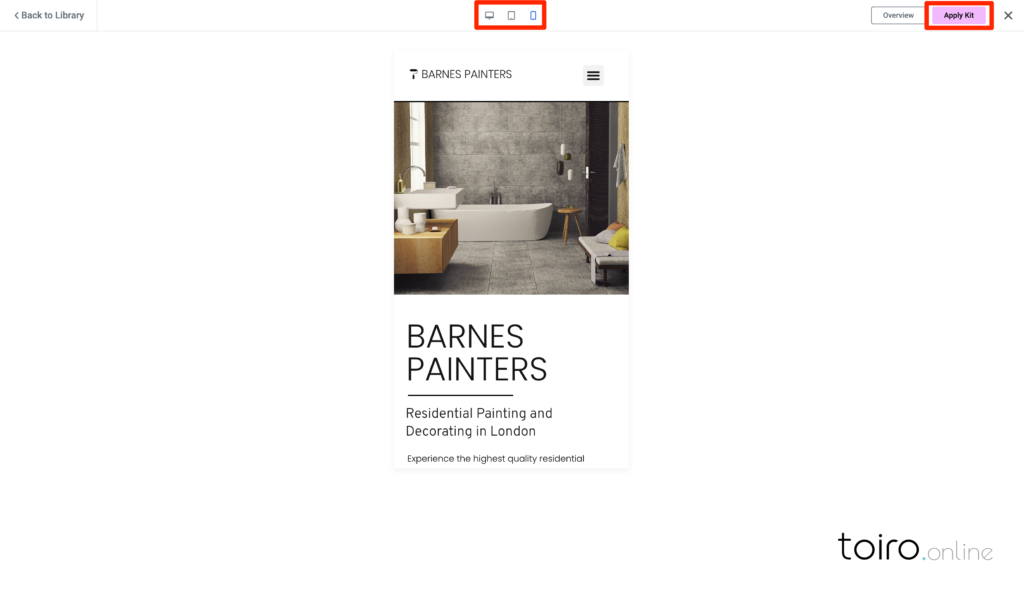
このテンプレートの場合、タブレットやスマートフォンにも最適化されてレスポンシブ対応のテンプレートのようです。
テンプレートを適用するには、右上の「Apply Kit」ボタンをクリックします。

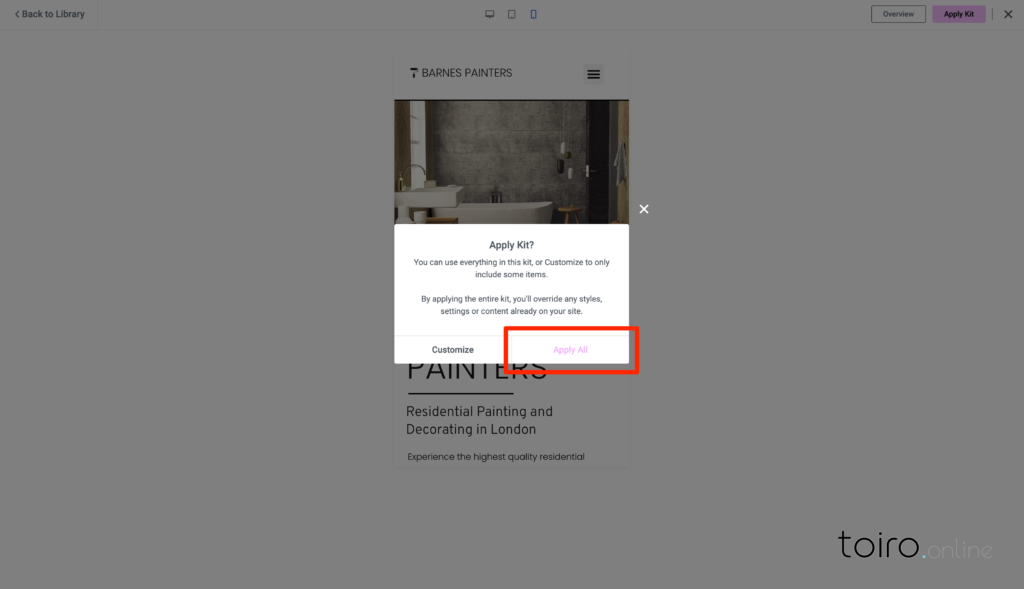
POPUPで、適用するテーマの扱い方についてメッセージが表示されます。そのまま使用することもできれば、一部のアイテムのみをカスタマイズしたりしたりして使用することができるとのこと。
「Appley ALL」ボタンより適用します。

SVGファイルについてメディアへのアップロードにおいてスキャンする事への可否について求められました。
「有効化」にしておけば、SVGファイルはベクターファイルで高解像度のイメージを扱う際に使うファイル拡張子で、WordPressの通常設定だとアップロードできないのですが、アップロードできるようになります。

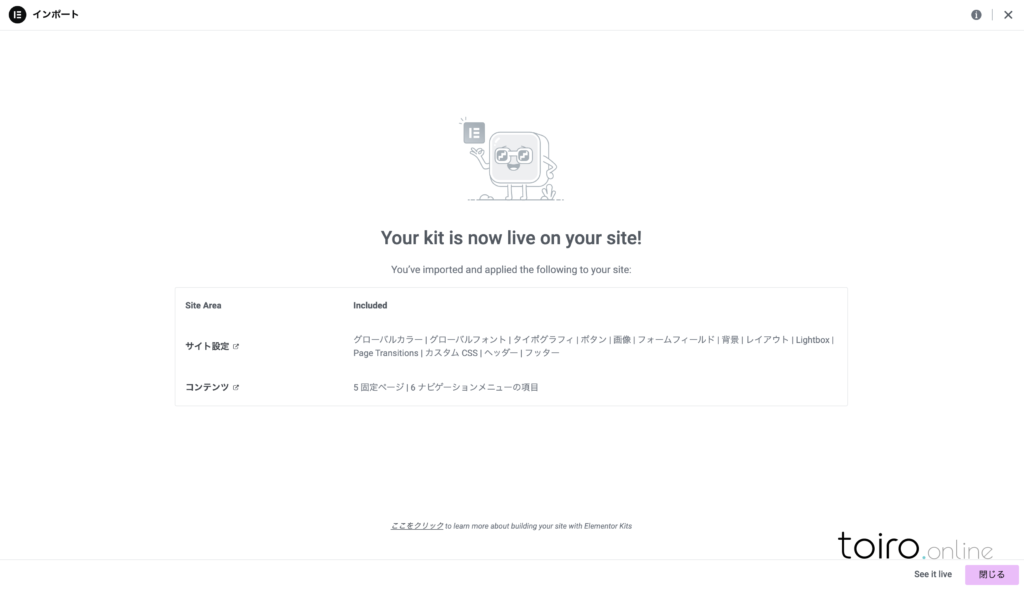
少しすると、キットが適用された事が表示されました。
今回、自動で適用された項目は、グローバルカラーや、グローバルフォント、タイポグラフィ、ボタン、画像、フォームフィールドなどが適用されたようです。
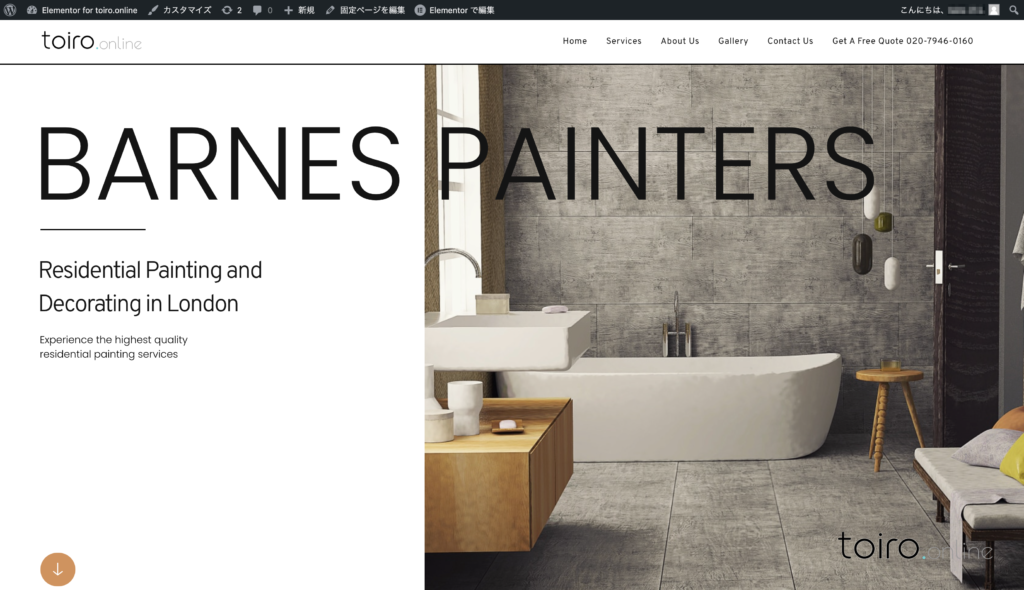
また、5つの固定ページが生成され、6つのナビゲーションメニューも追加されているとのこと。右下の「See it live」ボタンをクリックしてみると、以下のようなWEBサイトが出来上がっていました。

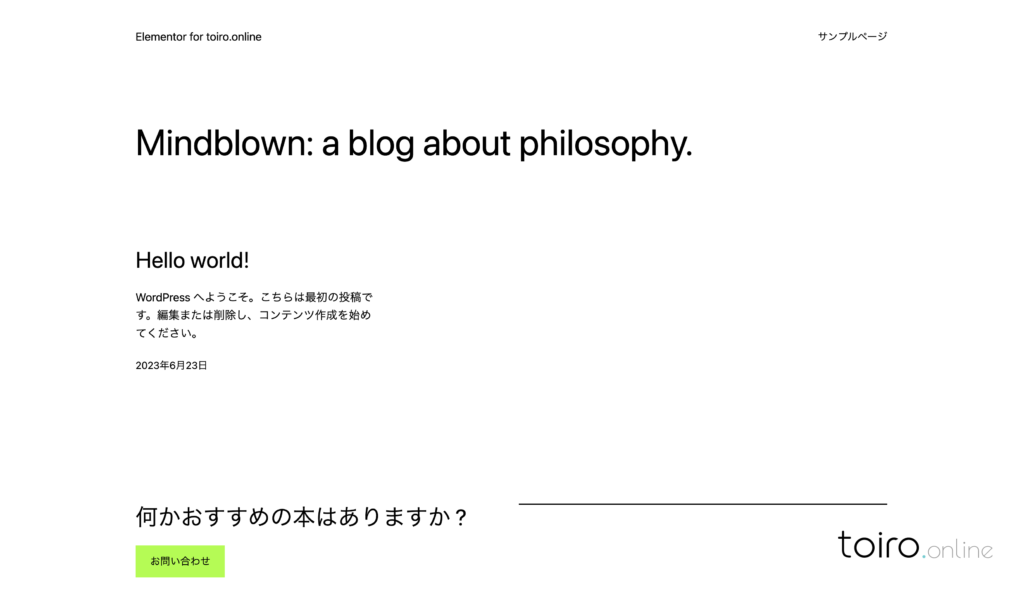
WordPressをインストールした直後のイメージから洗礼されたWEBサイトがElmentorだけで簡単に生成されました。ページにアクセスすると、アニメーション効果もあり、リッチなWEBサイトとしてElementorの様々な機能を駆使して作れている事が伺えます。
テンプレートを使ったWEBサイト制作はとても簡単で洗礼されたデザインなので、このままでも使えそうです。
WEBサイトデザインの骨組みとなるワイヤーフレームからも作成可能

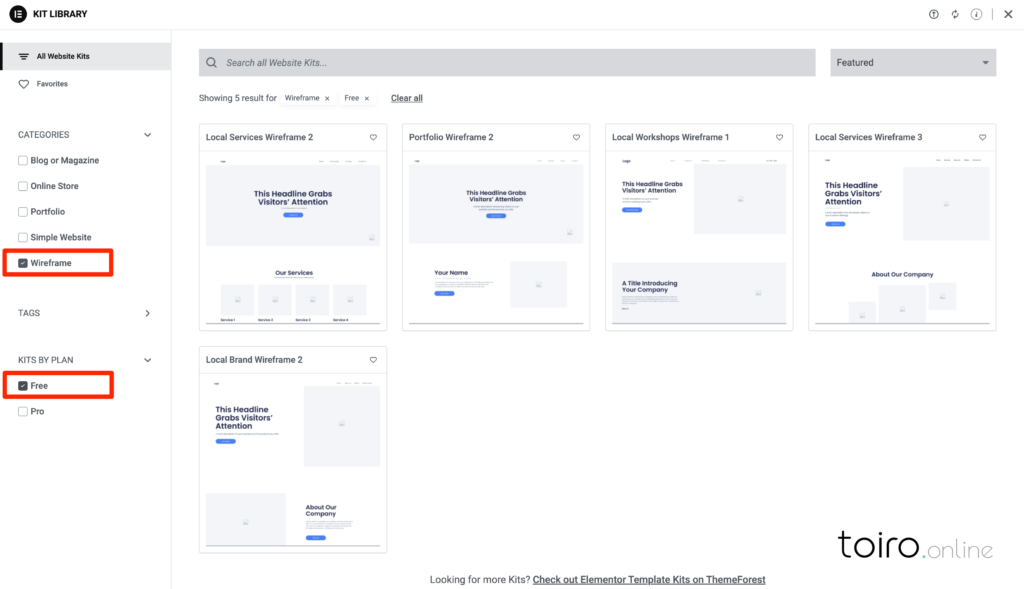
また、WEBサイトのデザインに自信がなくても、ワイヤーフレームを使用したWEBサイトの構築をすることもできます。
サイドメニューの「Wireframe」にチェックを入れて、無料版を使用する場合はKITS BY PLANより「Free」にチェックを入れると、無料で使えるワイヤーフレームをダウンロードして使用することができるようになります。
テンプレートに頼らない完全オリジナルのWEBサイト作成も可能
Elementorは、テンプレートに頼らないで完全なオリジナルのWEBサイトを作成する事ができます。

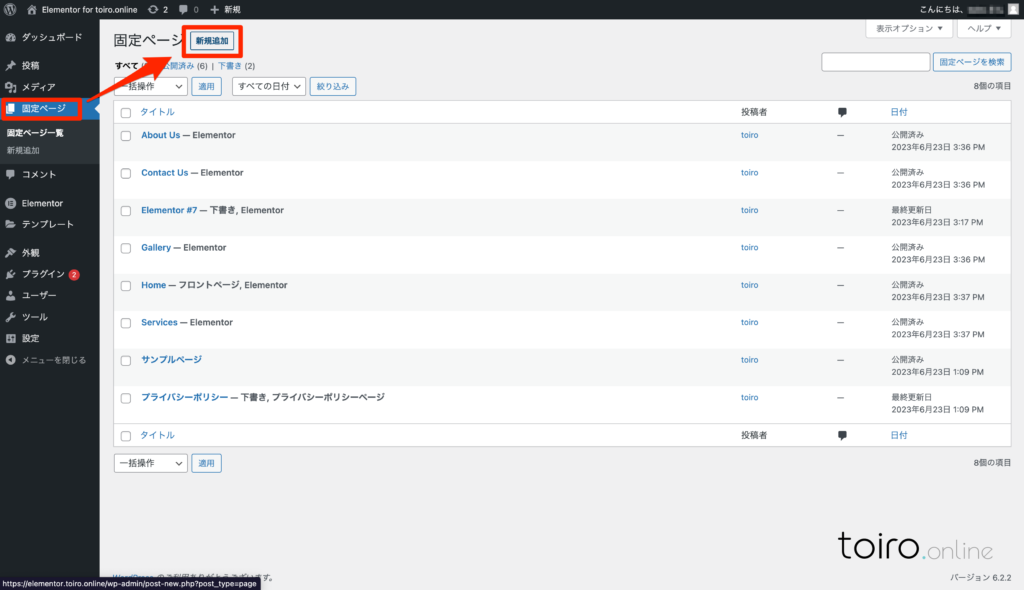
WordPressのダッシュボードよりサイドメニューにある「固定ページ」をクリック。「新規追加」よりTOPページなどの固定ページを新規作成することができます。

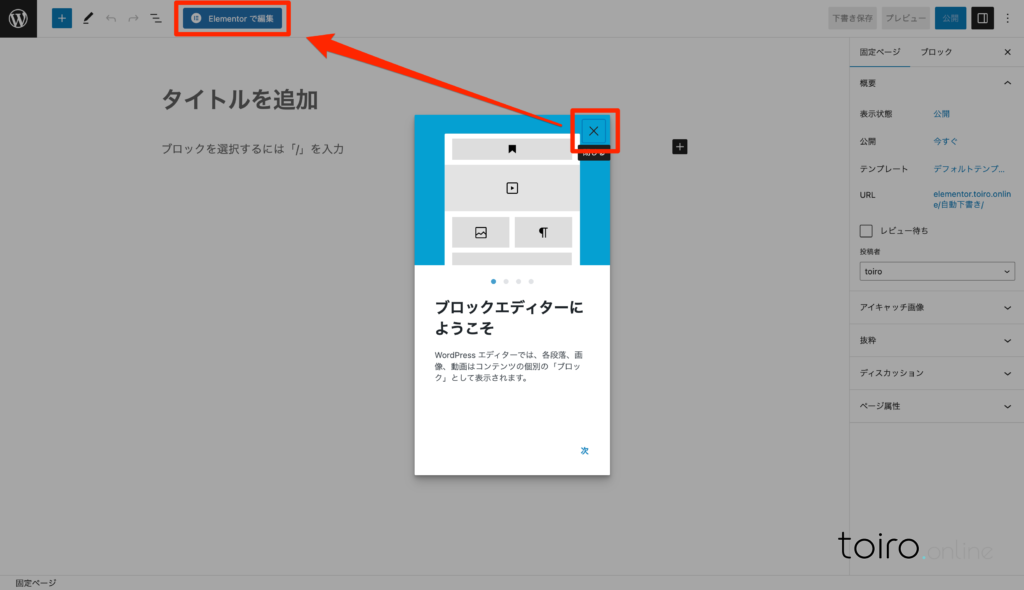
初めて、WordPressの編集画面を開いた場合、WordPressのブロックエディタについてのナビが表示されますが、右上の閉じるボタンをクリックして、上部にある「Elementorで編集」ボタンをクリックします。

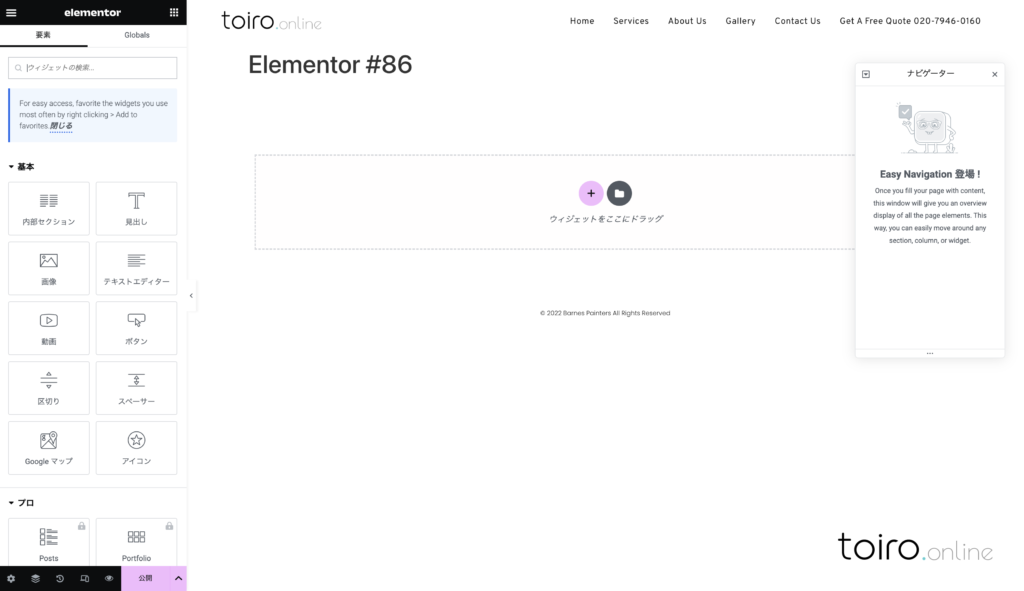
すると、このような編集画面が表示されます。右側にはウィジェットと呼ばれるWEBサイトのページを作成するのに必要な要素がまとめられており、ドラック&ドロップでWEBサイトのデザインをする事ができるようになります。

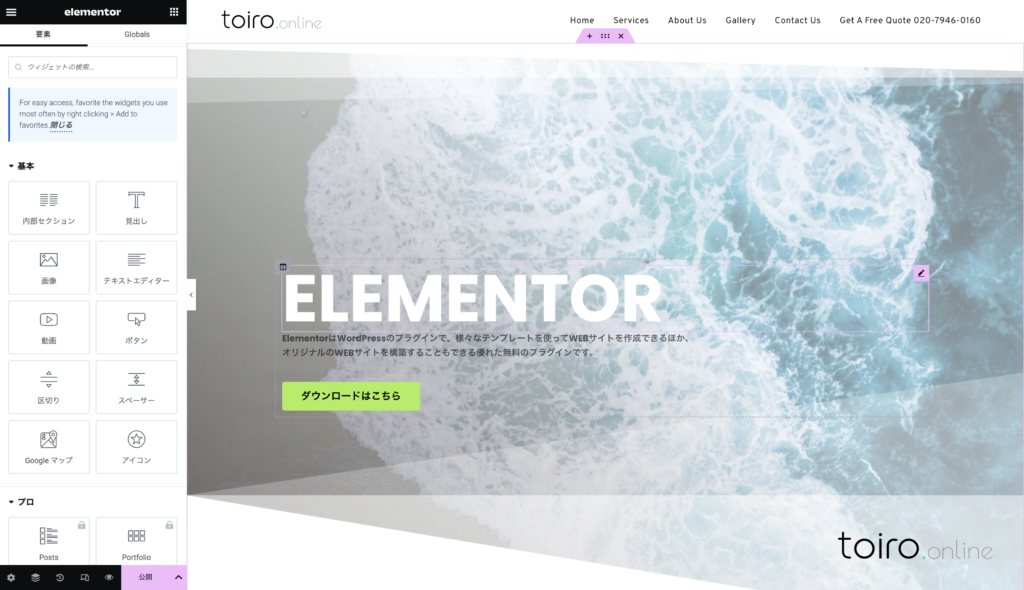
簡単に10分程でElementorを使って作成してみました。いかがでしょうか?WEBサイト制作のためにHTMLやCSSなどに触れられた事がある方であれば驚愕するスピードじゃないでしょうか。
ヘッダーと呼ばれるロゴやメニューが入った部分は、先程、KIT LIBRARYで適用しているため編集はしていないのですが、ヘッダーより下の部分は全てクリックのテキスト入力のみで、ややこしいHTMLやCSSなどは一切記述していません。
このように、WEBマーケティングに必要なLPやその他WEBサイトをオリジナルで作成したいなど、目的や用途に合わせてWEBサイトをオリジナルで作成したいケースがほとんどだと思います。
Elementorを活用することで、このようなページも簡単に作成することができるため、Elementorを使ったことのない方は、是非触れてみてください。
レスポンシブ化していないので、スマホやタブレットだと表示が崩れます。
ElementorをインストールするだけでWEBサイトを簡単に作成できるようになる
いかがだったでしょうか。今回は、Elementorをインストールしてみて、簡単に使える機能についてご紹介しました。
私は2020年頃に、このElementorに触れて衝撃を受けた1人で、Elmentorを活用して個人事業として今は活動しています。Elementorに関する情報はまだまだ少なく、ブログなどを通じて発信している方も少ない状況。
海外ではよく使われているのに、日本国内ではあまり知られていないElementorを活用することで、誰もがWEBサイトを簡単に構築して運営できるようになれるように、toiro.onlineを通じてElementorの魅力を発信していこうと思います。
Elementorの機能も凄い勢いで追加されて、サポートもしっかりしているため、興味が湧いた方は、是非チェックしてみてください!
-
-
https://trk.elementor.com/sgku56fukcmz
trk.elementor.com