WordPressのプラグインであるElementor Proを使って、手軽に会員サイトなど用いられるログイン画面を作成することがでますが、Elementor Proのログインウィジェットには欠点があります。
Elementor Proのログインウィジェットを使って作成したログインページよりログイン情報を用いてログインしようとした際、ログインに失敗すると、WordPress標準のログイン画面にリダイレクトで遷移してしまうようになっています。
ミスなくログインできれば、そのまま指定したページへリダイレクするのですが、誰しもがミスなくログインできるとは限りません。その際、WordPress標準のログイン画面が表示された場合は、慣れない方であった場合、離脱や問い合わせなどに直結する可能性だって考えられます。
このような事態を避けるためにも、ログインミスが起こった場合であったとしても、Elementorで作成したログインページに留めるようにするための設定方法について「Profile Builder」を用いて解説していきます。
Profile Builderについて
Profile Builderは、ログインやユーザー登録&プロフィール編集、パスワード回復フォームを作成することができるWordPress用のプラグインです。
-
-
User Profile Builder – Beautiful User Registration Forms, User Profiles & User Role Editor – WordPress プラグイン | WordPress.org 日本語
Powerful user profile plugin to create front-end user registration forms, login & user profile forms ...
ja.wordpress.org
Profile Builderで、ログインやユーザー登録、プロフィール編集やパスワード回復フォームを作成するには、各フォームがショートコード化されており、固定ページ等でショートコードを埋め込むだけで構成することができるようになっています。
そんなProfile Builderですが、Elementorをインストールしている場合、Elementorのウィジェットとして機能し、Elementorの編集画面上で好きな所に配置したり、スタイルを変えたりすることができるようになっています。
この、Profile Builderで作成したログインページについては、ログインに失敗しても、WordPress標準のログイン画面に遷移しなくなるため、Elementorでログインページを作成する際は、Profile Builderで設計することをお勧めします。
そもそもElementorとは何か?についてはこちらをご参考ください!
ElementorでProfile Builderのウィジェットを扱う方法

ここからは、ElementorでProfile Builderのウィジェットを扱う方法について解説していきます。
WordPressプラグインのインストール方法と有効化については解説をスキップします。
Profile BuilderをElementorで使用するためにはElementorも必要
ElementorのウィジェットとしてProfile Builderを扱う場合は、Elementorをインストールしておく必要があります。
Elementorは下記よりインストールすることができます。
-
-
Elementor Website Builder – More Than Just a Page Builder – WordPress プラグイン | WordPress.org 日本語
Elementor Website Builder には、ドラッグ & ドロップページビルダー、ピクセルパーフェクトデザイン、モバイルレスポンシブ編集など、すべてが揃っています。今すぐ始めましょう !
ja.wordpress.org
Elementorは無料のブロックエディターです。まだ試したことがない方はこれ機会に触れてみてください!
ProfProfile Builderをインストール
ElementorがインストールされたWordPressより、ProfProfile Builderをインストールしてください。
-
-
User Profile Builder – Beautiful User Registration Forms, User Profiles & User Role Editor – WordPress プラグイン | WordPress.org 日本語
Powerful user profile plugin to create front-end user registration forms, login & user profile forms ...
ja.wordpress.org
Profile Builderのウィジェット一覧よりログインを使用

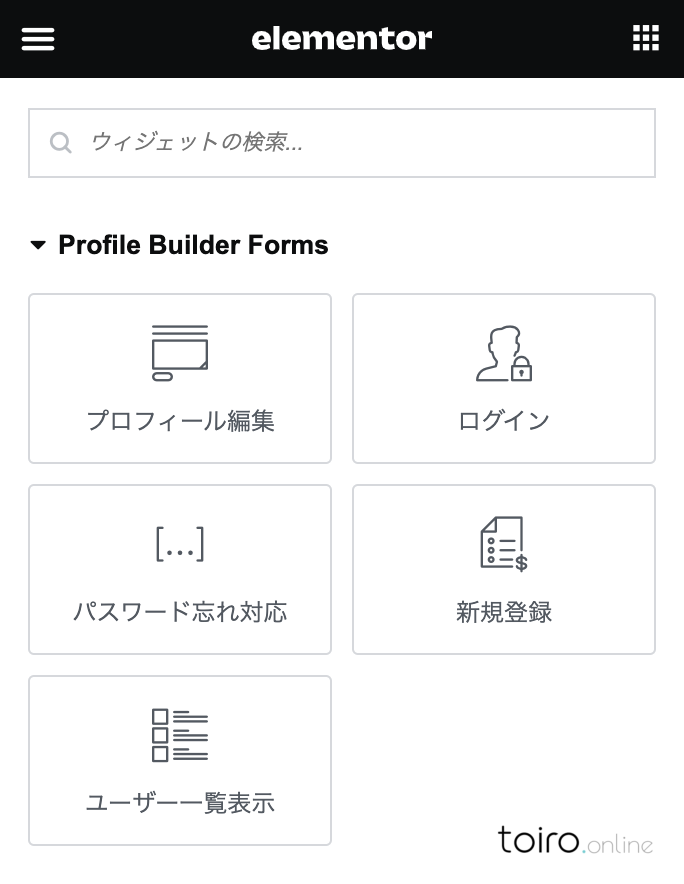
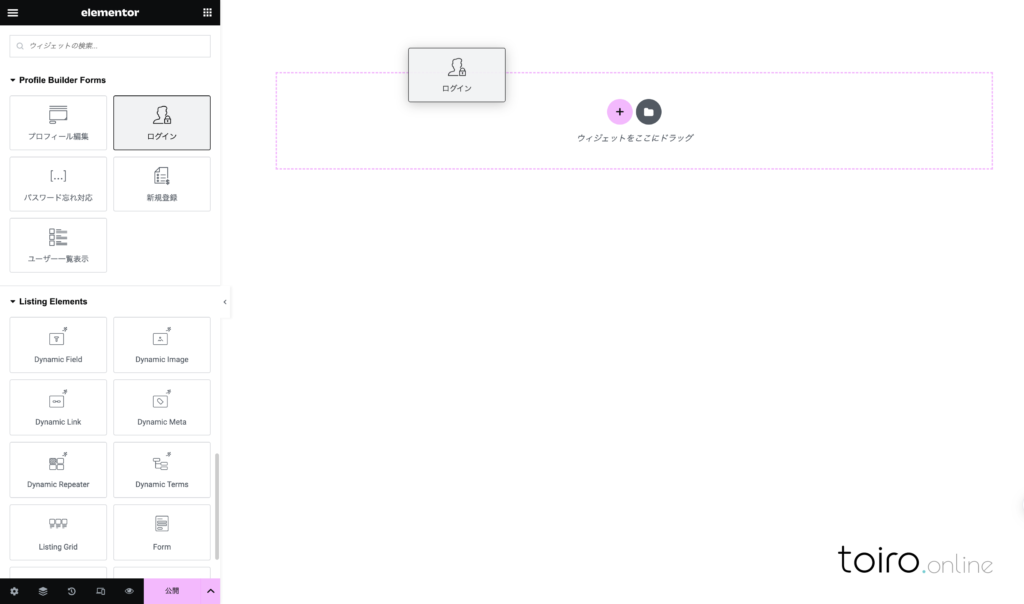
Elementor編集画面のウィジェット一覧より、「Profile Builder Forms」が追加されているのが確認できます。
Profile Builder Formsより「ログイン」をドラック&ドロップで配置します。

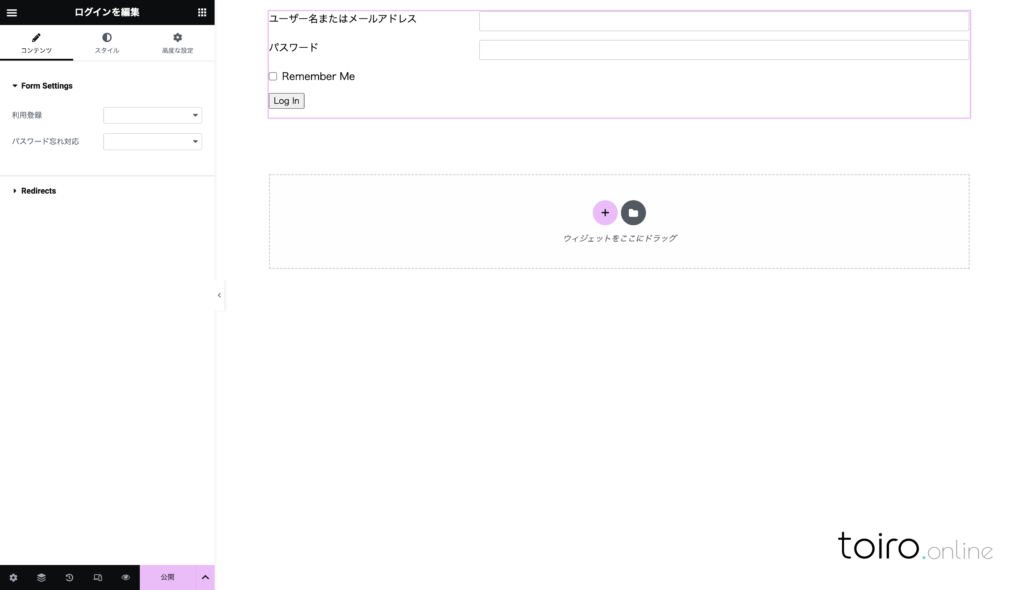
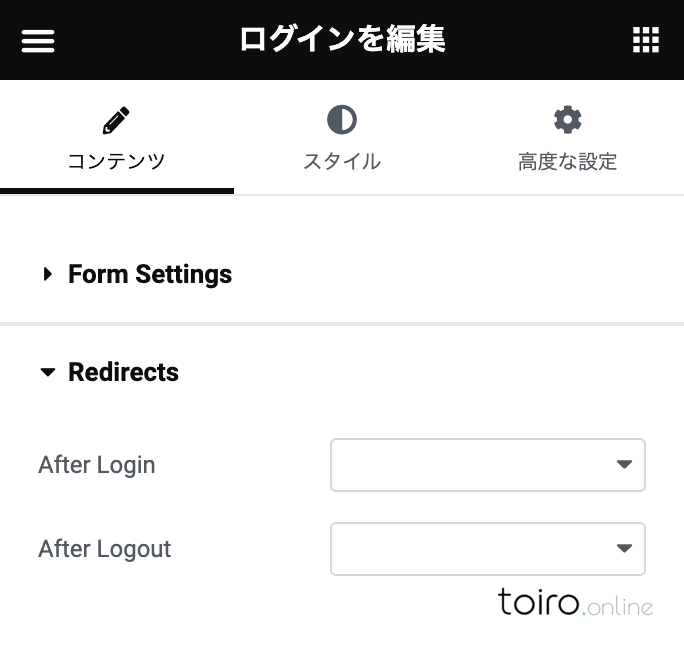
ログインフォームが現れ、設定項目「コンテンツ」には「Form Settings」と「Redirects」が確認できます。
ウィジェット設定項目よりフォームの仕様を調整

Form Settings内の「利用登録」「パスワード忘れ対応」はアカウントを新規登録する際のフォームとパスワード忘れ対応のためのフォームがあるページを指定する項目です。
ログインページ同様、固定ページよりProfile Builder Formsのウィジェット一覧にある「新規登録」「パスワード忘れ対応」を使うことで、簡単に作成することができます。

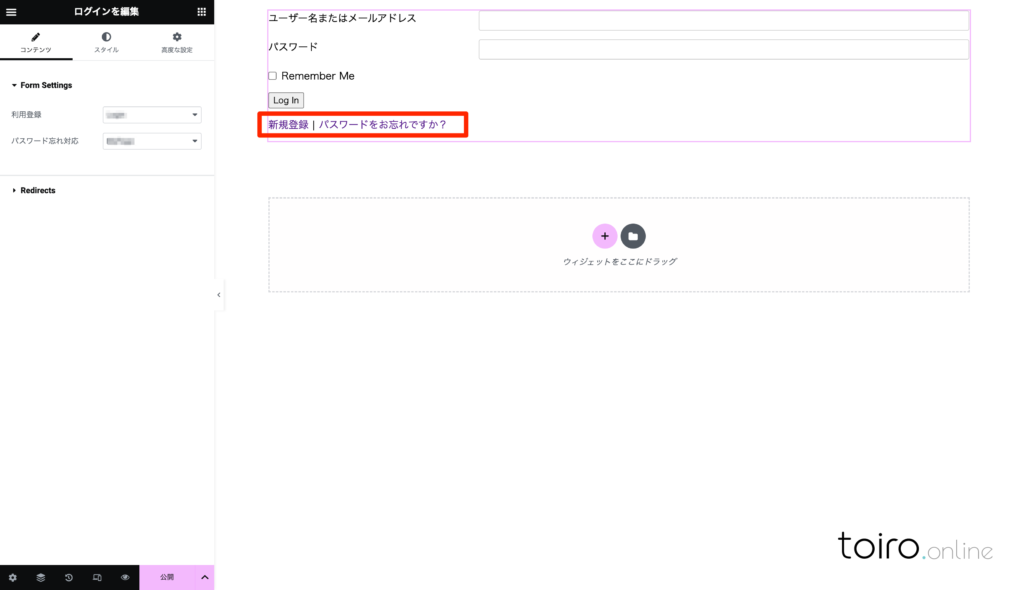
「利用登録」と「パスワード忘れ対応」の固定ページを指定すると、フォーム部分に「利用登録」と「パスワードをお忘れですか?」が表示されるようになりました。

続けて、Redirectsの設定項目内には「After Login」と「After Logout」があります。
After Loginは、ログイン成功後のリダイレクト先となる固定ページを指定することができるため、TOPページやHOMEページなどの任意のページを指定するとが可能です。
また、After Logoutでは、ログイン成功した後にAfter Loginでリダイレクト設定をしていない場合は、ログインフォームがログアウトを示す文言へと変わります。
そのため、ログイン済みのユーザーに対して、ログアウトのページとしても利用することができます。After Logoutはメッセージにあるログアウトのリンクをクリック後のリダイレクト先を指定することができます。
特に指定がない場合は、ログイン画面のままなので、ログインするためのフォームの表示に戻ることができます。
ログイン失敗してもWordPress標準のログイン画面へ遷移しない
簡単にレイアウトを整えたログイン画面でログイン失敗時の仕様を確認してみます。

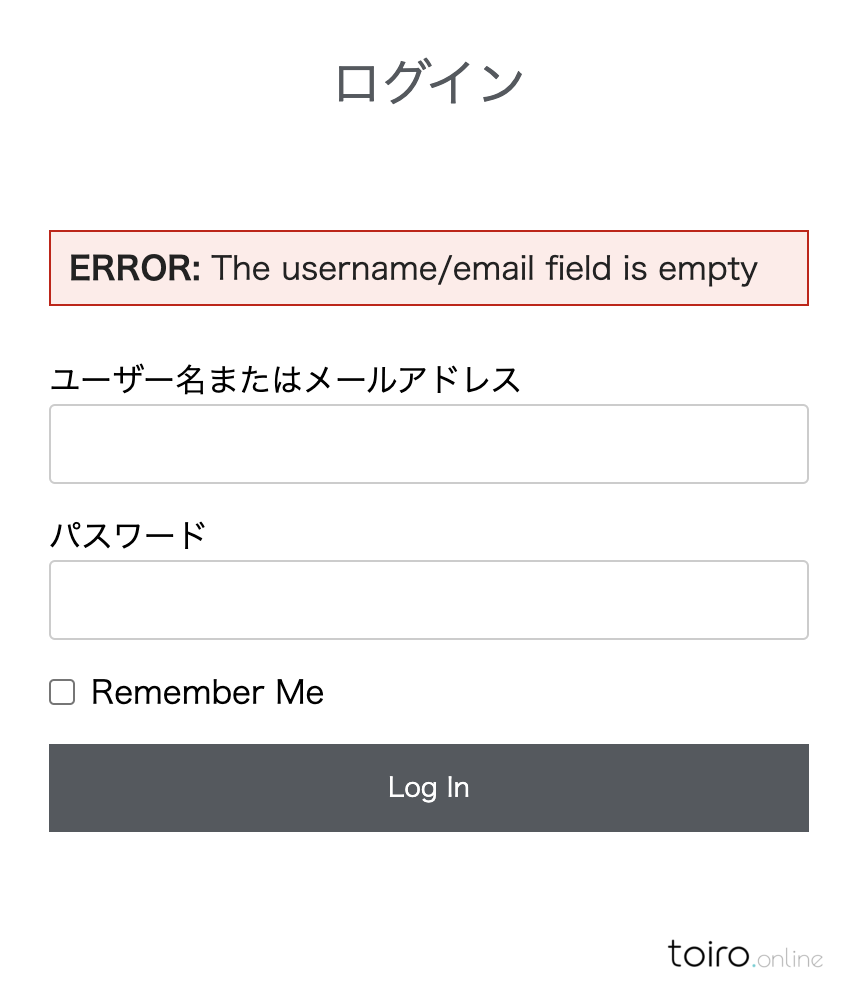
ログインにあえて失敗するために、何も入力しないでログインをしてみました。
するとエラーメッセージで「ERROR: The username/email field is empty」と赤枠に囲まれた状態で表示されます。
パスワードを間違っていたりした場合は、「ERROR: Invalid username or email. パスワードをお忘れですか?」とパスワードを再設定するためのリンクがある状態でエラーメッセージが表示されました。
Elementor Proで作成するログインよりもProfProfile Builderのログインの方がいい
ProfProfile Builderを使って、ログイン画面を作成する方法を解説しました。
Elementorのみでログイン画面を作成する場合、有料版のElementor Proへと拡張する必要がありますが、ProfProfile Builderを利用すれば、無料でログイン画面を作成できるだけでなく、ログイン失敗した際のリダイレクトについても、WordPress標準のログイン画面への遷移しないため、Elementorを使って、会員サイトなどを作成する際は、ProfProfile Builderを使って作成することをお勧めします。
Elementor Proで作成したログインフォームで、ログイン失敗によってWordPress標準のログインページに遷移してしまう問題に対して悩まれている方の参考になれば幸いです。