固定や投稿ページなど個別にCSSを適用するにはどうすればいいですか?
今回はこんなお悩みを解決します!
[icon name="thumbs-up" prefix="far"]当記事の内容
- WordPressテーマのカスタマイズで CSS を適用した場合のメリット・デメリット
- WordPressプラグイン「Simple CSS」のインストールから仕様について
- 「Simple CSS」はWordPressテーマのカスタマイズ代わりになる
CSS は基本的には class や id などで指定して適用しますが、ちょっとしたことでわざわざ専用に作るのも手間ですし管理が難しくなることがよくあります。
WordPressを熟知していれば、テーマファイルを書き換えるなどして固定ページや投稿ページなどに個別のCSSを適用するための設定を行うことができるようですが、初心者にとってはハードルが高い上にリスキーです。
今回はそんなお悩みを解決するための簡単な対処法をご紹介します!
[icon name="user" prefix="far"]この記事を書いた人
WordPressテーマのカスタマイズでCSSを適用した場合

WordPressでWEBサイトやブログを作成する際によく用いられるのがWordPressテーマですが、多くがカスタマイズよりCSSを適用させることができます。
ただし、カスタマイズで追加したCSSはWEBサイト全体を対象としているため、固定ページや投稿ページで個別にCSSを適用させるためには別途、 class や id などで指定する必要があります。
WordPressテーマのカスタマイズでCSSを適用する場合のメリットとデメリットは下記の通りです。
メリット
CSS を記述する箇所が1箇所で管理できるため、どこに記述したのかなど迷子になることはまずありません。
また、テーマのアップデートがあった場合は基本的には CSS が消えてなくなってしまうというリスクもないため安心して利用することができます。
注意
WordPressテーマでも大型アップデートなど、WordPressテーマそのものが切り替わる場合は CSS が消えてなくなる場合も稀にあるため注意が必要です。
WordPressテーマをアップデートする際は、必ずアップデート内容について確認してから行うようにしましょう!
デメリット
WEBサイトやブログのデザインをリニューアルのためにWordPressテーマを変更する場合は、当然ですがWordPressテーマのカスタマイズに記述した CSS は無効になります。
CSS はWordPressテーマのカスタマイズに限らず、WordPressプラグインなどで追加した要素に対しても適用することが多くあります。
そのため、WordPressテーマを変更したけれど、部分的にWordPressプラグインで追加した要素に適用した CSS はそのままにしたいなどの融通が通用しなくなってしまいます。
そんな悩みを解決してくれるWordPressプラグインがあるのでご紹介します!
テーマの入れ替えやアップデートによるトラブル回避のためにも、プラグインとして別管理している方がリスク回避としても有用ですよ!
WordPressプラグイン「Simple CSS」で一発解決
テーマそのものをカスタマイズするテーマエディターでバリバリにカスタマイズしなくとも、便利なプラグインが提供されています。
固定ページや投稿ページなど個別に CSS を適用ためのWordPressプラグインはいくつかあるのですが、今回は「Simple CSS」をご紹介します!
WordPressプラグインのインストールと有効化
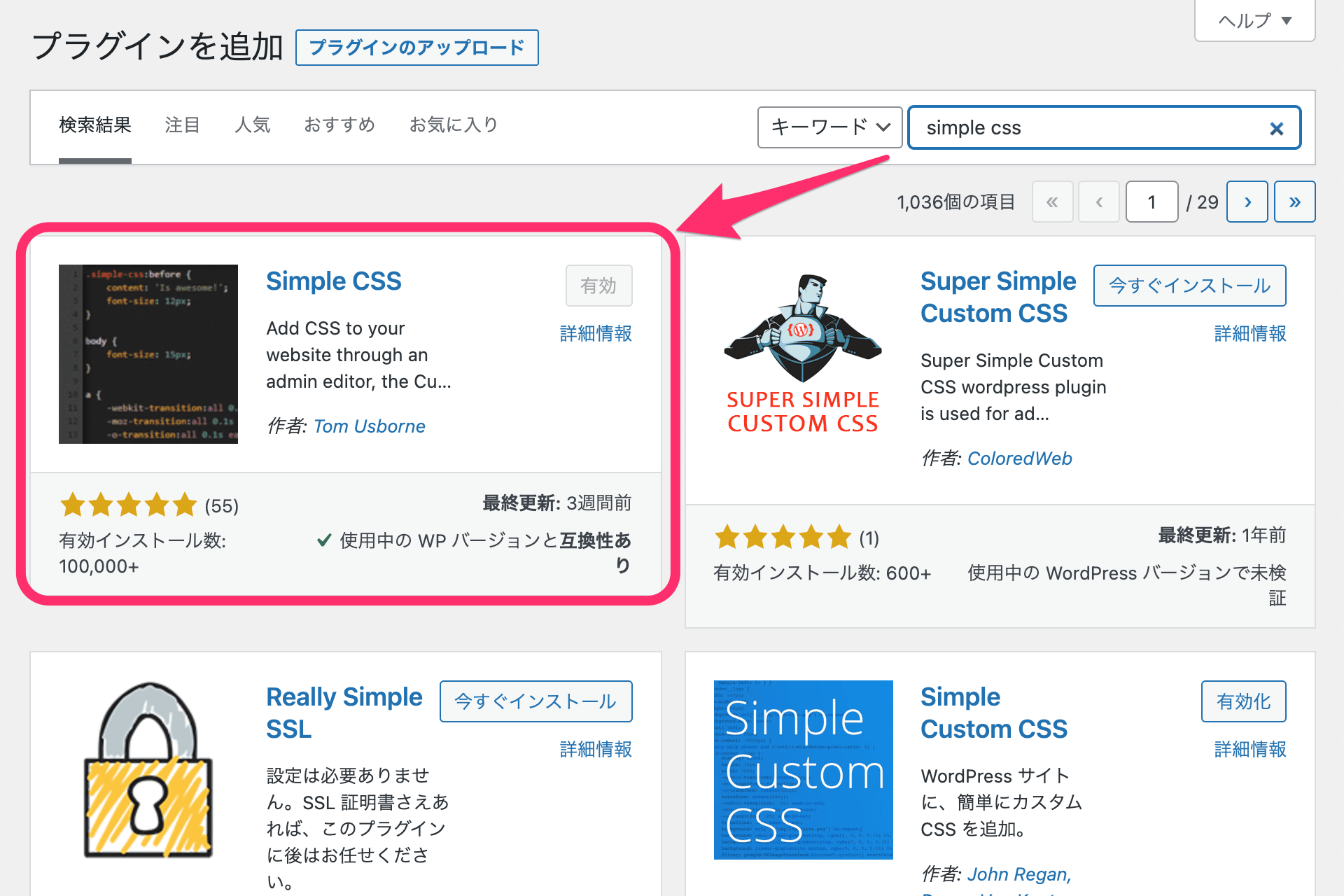
WordPressの管理画面よりプラグイン新規追加で「Simple CSS」を検索し、インストール・有効化してください。

WordPress公式サイトからダウンロードする場合はこちら
-
-
Simple CSS
Add CSS to your website through an admin editor, the Customizer or a metabox for page/post specific ...
ja.wordpress.org
固定ページ・投稿ページの個別編集画面で「Simple CSS」にCSSを入力
固定ページや投稿ページの個別編集下部に「Simple CSS」欄が追加されるので、直接 CSS を入力できるようになります。

WordPressテーマ「AFFINGER6 ACTION EX版(公式サイト)」で動作確認済みです。
もちろん、カスタム投稿タイプにも適用されますよ!(中・上級者向け)
サイト全体に適用する CSS も編集可能!
「Simple CSS」はWordPressテーマのカスタマイズ同様に、固定ページや投稿ページの個別 CSS だけではなく、サイト全体に適用する CSS も編集することもできるようになっています!
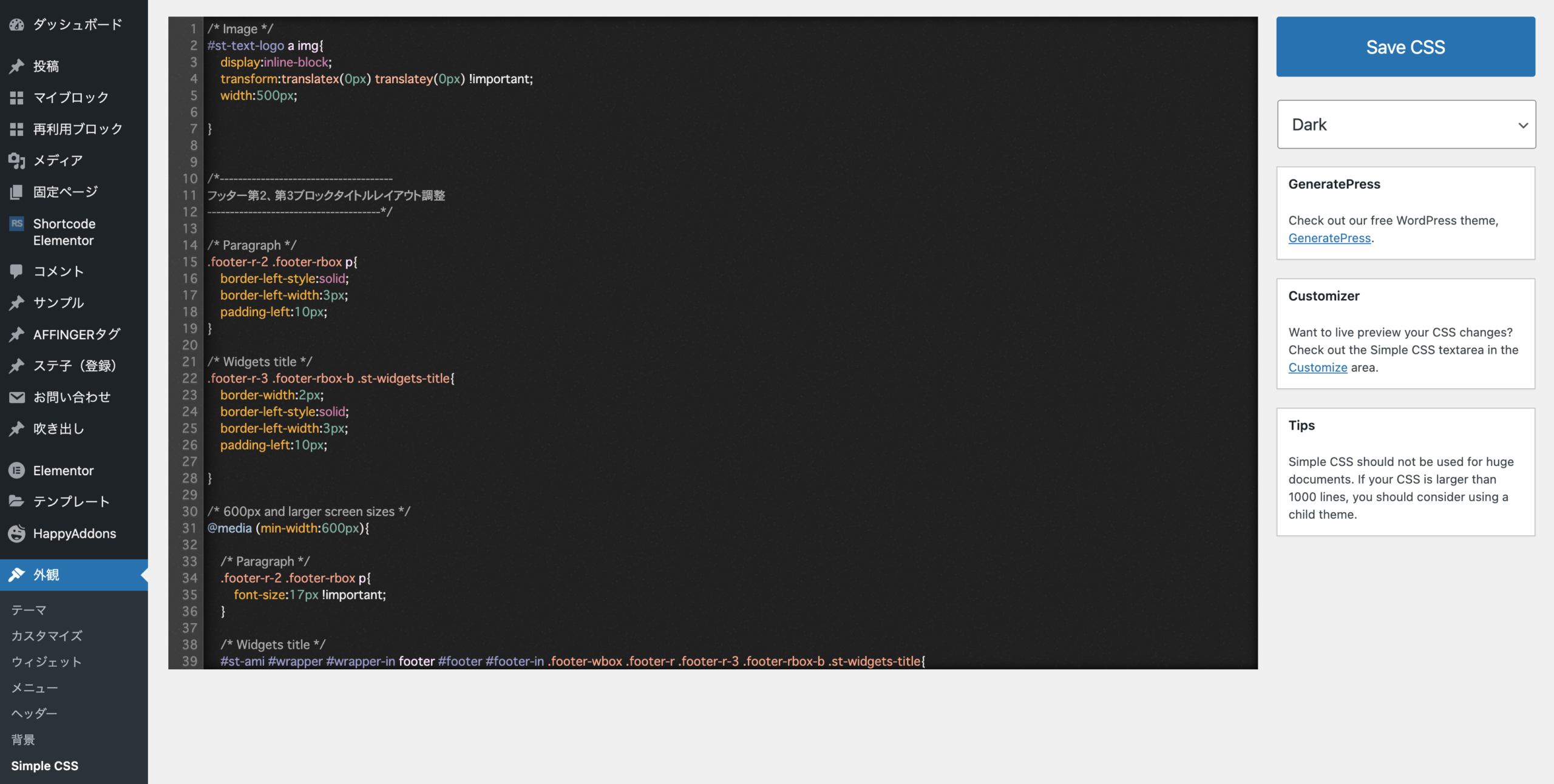
設定・編集画面の場所

WordPressテーマのカスタマイズとは異なり「Simple CSS」自体に CSS の記述が保存されるため、今後WordPressテーマの変更や大型アップデートがあった場合にもそのまま引き継げるので便利になります。
さらには、カスタマイザーからの編集もできるため、CSS がどのように適用されているのか実際に表示を確認しながら編集する事ができるのもありがたいですよね!
まとめ
いかがでしたでしょうか?
今回は固定ページや投稿ページで個別にCSSを適用する方法として「Simple CSS」をご紹介しました。
個別に CSS できるだけでなくサイト全体についてもWordPressプラグインとしてテーマと切り離して管理できるようになるため、アップデートやWordPressテーマ変更への対応がスムーズに行えるといった利点があり重宝します!
導入はとても簡単なので是非試してみてください!
こちらの記事が皆さまの参考になれば幸いです。
本日も最後までお読みいただきまして、誠にありがとうございました。